

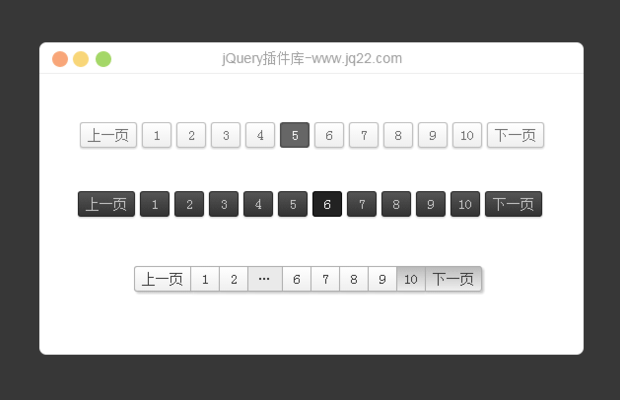
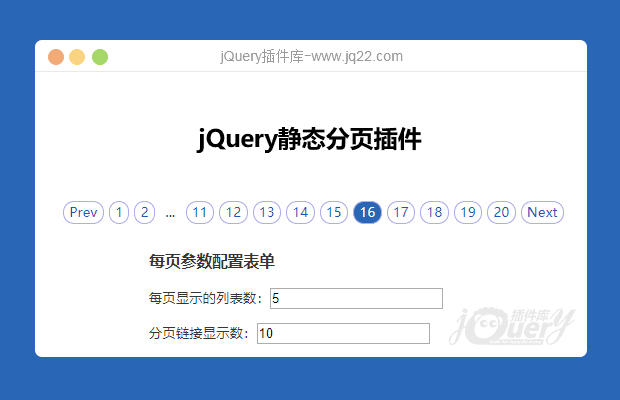
插件描述:一款用着很不错的分页插件,作者不是我,支持一次全查出来,然后隐藏不想看到的
使用方法
$("#Pagination").pagination(56, {
num_edge_entries: 2,
num_display_entries: 4,
callback: pageselectCallback,
items_per_page:1
});参数
| 参数名 | 描述 | 参数值 |
| maxentries | 总条目数 | 必选参数,整数 |
| items_per_page | 每页显示的条目数 | 可选参数,默认是10 |
| num_display_entries | 连续分页主体部分显示的分页条目数 | 可选参数,默认是10 |
| current_page | 当前选中的页面 | 可选参数,默认是0,表示第1页 |
| num_edge_entries | 两侧显示的首尾分页的条目数 | 可选参数,默认是0 |
| link_to | 分页的链接 | 字符串,可选参数,默认是"#" |
| prev_text | “前一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Prev" |
| next_text | “下一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Next" |
| ellipse_text | 省略的页数用什么文字表示 | 可选字符串参数,默认是"..." |
| prev_show_always | 是否显示“前一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“前一页”按钮 |
| next_show_always | 是否显示“下一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“下一页”按钮 |
| callback | 回调函数 | 默认无执行效果 |
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?浅若微笑?? 0
2018/5/24 11:25:32
-
有没有动态加载数据的demo,菜鸟初学分页功能,求大神给个完整的demo,谢谢~
依凡1
2018/5/24 16:24:35
JS
//此demo通过Ajax加载分页元素
var initPagination = function() {
var num_entries = $("#hiddenresult div.result").length;
// 创建分页
$("#Pagination").pagination(num_entries, {
num_edge_entries: 1, //边缘页数
num_display_entries: 4, //主体页数
callback: pageselectCallback,
items_per_page: 1, //每页显示1项
prev_text: "前一页",
next_text: "后一页"
});
};
function pageselectCallback(page_index, jq) {
var new_content = $("#hiddenresult div.result:eq(" + page_index + ")").clone();
$("#Searchresult").empty().append(new_content); //装载对应分页的内容
return false;
}
//ajax加载
$("#hiddenresult").load("load.html", null, initPagination);
});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔