

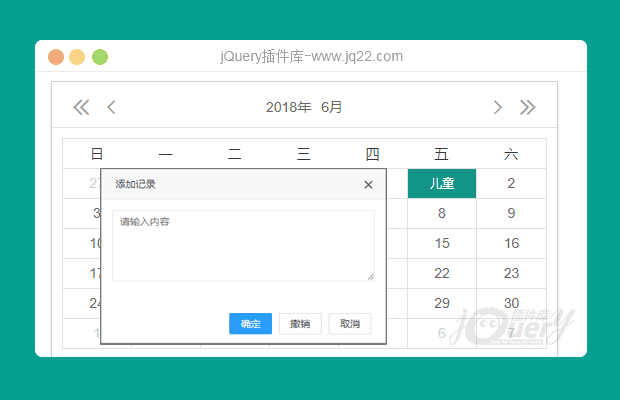
插件描述:基于layui框架的一款简单的日历日期记事本
注:因加载外部json文件,需要在服务器端预览,本地预览会有跨域问题。
更新时间:2019-10-15 22:41:26
更新说明:修复IE浏览器不兼容问题,目前IE并不支持ES6语法。
兼容IE
laydateNote.jsES6版本
laydateNoteES6.js新增,展示列表功能:
配置如下,由于引用了模板引擎,建议,html布局代码参照一下内容,样式布局可自行修改。
fine: '.laydateNotebook', //这里是展示div,默认不写则是关闭展示功能html
<!--详细记事本-->
<div class = "laydateNotebook" >
<div class = "box" >
</div>
</div >
<!--容器-->
<scriptt type="text/html" id="fineTpl">
<ul class="layui-timeline"> {{each lists v i }}
<li class="layui-timeline-item"> <i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">{{v.time}}</h3>
<p> {{v.value}} </p>
</div>
</li> {{/each}}
<li class="layui-timeline-item"> <i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">...</div>
</div>
</li>
</ul>
</scriptt>新增请求参数:
param:'',默认为空,//这里参数是请求数据ajax的data参数,示例:param:{ id:1 }优化回调函数,方便ajax请求:
done: function(data, chooseData, type) {
//回调数据,这里发送你的请求ajax
console.log(data, chooseData, type)
}type:就是你要发送的ajax请求方式,
‘post’:添加数据的ajax请求方式
‘’:删除数据的ajax请求方式
'patch’:修改数据的ajax请求方式
更新时间:2019-06-19 09:50:51
更新说明:代码重构,基于最新Layui框架订制。
使用说明
引入css:
<link rel="stylesheet" href="./layui/css/layui.css" /> <link rel="stylesheet" href="./css/date.css" />
引入js
<script src="./layui/layui.js"></script>
html:
<!--容器--> <div class="layui-inline" id="test-n2"></div> <!--容器-->
js:初始化
layui.extend({
laydateNote: './js/layui-notebook'
//layui-notebook.js的相对路径,
}).use(['laydateNote'], function() {
//调用
let {
laydateNote
} = layui
//初始化插件,这是es6格式,
//es3格式:
var laydateNote = layui.laydateNote laydateNote({
elem: '#test-n2',
//容器id,CLass
url: 'test2.json',
//异步数据接口,本地浏览时可不设置 sort: 'up',
//日期排序,默认不设置不排序,up 日期升序,down 日期降序
done(data) {
//回调数据,这里发送你的请求
ajax console.log(data)
}
})
})插件路径不懂的可以参考官网
https://www.layui.com/doc/base/modules.html,
其他疑问可咨询Q:1194891819 (备注问题说明,个人由于很忙,可能不会第一时间回复...)
更新时间:2018/7/27 下午1:39:54
更新说明:数据格式更改位JSONArray。数据按时间正序排列(默认排列方式位正序,倒序已注释。)。可在console查看数据。
发布时间:2018-6-1 0:59
首先感谢贤心大神的layui 前端框架。
该插件完全由layui前端框架二次开发完成,基于独立插件laydate5.0。不考虑页面样式的同学们也可以去官方下载独立的laydate插件。
不懂的同学可以加QQ:1194891819询问哦
PREVIOUS:
NEXT:
相关插件-日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔