

插件描述:jQuery时间转换、倒计时、转汉字,网站中常用到的,代码注释全使用方便。
使用方法
转换时间戳方法:DateToUnix(DateTime) ;
转换时间:UnixToDate(UnixTime,ShowTime)
注意:UnixTime必须为number,
1、ShowTime有几个值,每个只对应不同的时间格式 值区间为0-13 为0时不用传值。为默认显示格式
2、ShowTime ==1 2018-06-15 14:43:20
ShowTime =1 2018-06-15 14:43:20
ShowTime =2 2018/06/15 14:43:20
ShowTime =3 2018年06月15日 14:43:20
ShowTime =4 2018年06月15日
ShowTime =5 2018/06/15
ShowTime =6 2018-06-15
ShowTime =7 14:43:20
ShowTime =8 14时43分20秒
ShowTime =9 星期1
等等
转换数字为汉字:NumBerToHanZi(Numbers);
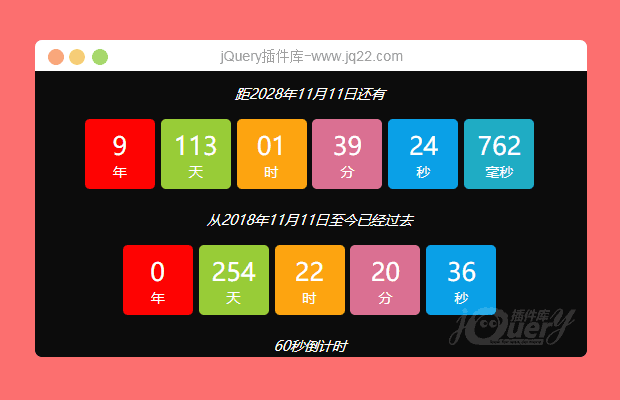
倒计时:DownTime(EndTime);
注意:使用倒计时时,需要给DownTime(EndTime)添加一个计时器
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔