

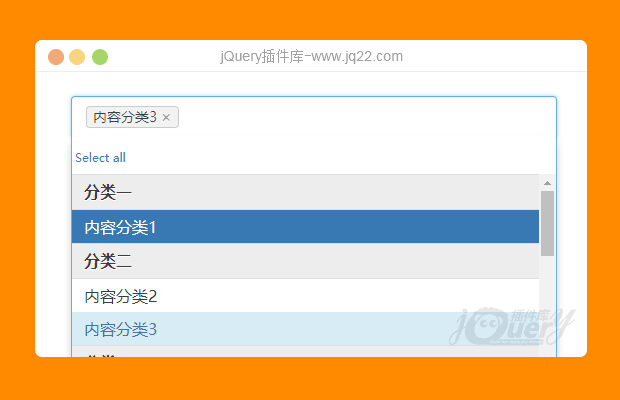
插件描述:是一个可以选择多个值的下拉菜单
更新时间:2018/8/24 下午4:33:43
更新说明:增加获取选中值的方法
通过这段代码进行初始化
var s2options_c4acac00 = {
"themeCss": ".select2-container--krajee",
"sizeCss": "",
"doReset": true,
"doToggle": true,
"doOrder": false
};
window.select2_5eaa6d36 = {
"theme": "krajee",
"width": "100%",
"placeholder": "请选择分类",
"language": "zh-CN"
};通过这段进行调用
if (jQuery('#w1').data('select2')) {
jQuery('#w1').select2('destroy');
}
jQuery.when(jQuery('#w1').select2(select2_5eaa6d36)).done(initS2Loading('w1', 's2options_c4acac00'))
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
. 0
2019/10/24 18:05:39
-
请问怎么限制它的选中数量?
安生 0
2018/12/14 13:36:06
-
怎么样给它赋值呀,大神
power~powerful 0
2018/8/22 16:03:20
-
如何获取最后选择的选项的值呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔