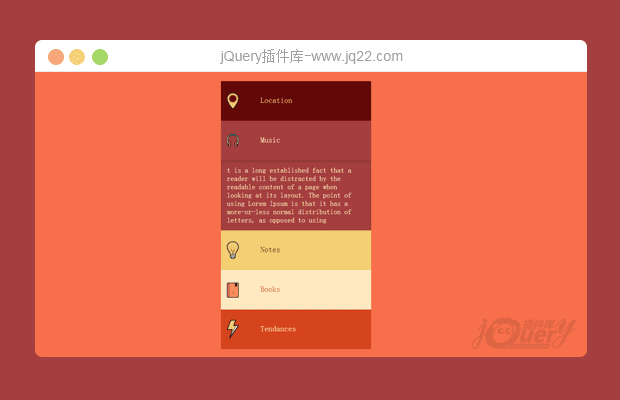
插件描述:这是一个轻量级的折叠面板插件,可用在二级菜单、多条目内容块等地方,使用也很方便。有三个参数可以自行设置展开时间等等
这是一个轻量级的折叠面板插件,可用在二级菜单、多条目内容块等地方,使用也很方便
html头部部分:
<!-- css --> <link rel="stylesheet" href="./css/main.css"> <!-- js --> <script src="./js/jquery.js"></script> <script src="./js/foldpanel.min.js"></script>
body部分:
<dl class="foldpanel" id="my-foldpanel">
<dt>Section 1</dt>
<dd>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam.</dd>
<dt>Section 2</dt>
<dd>Vestibulum a velit eu ante scelerisque vulputate.</dd>
<dt>Section 3</dt>
<dd>Nam mi. Proin viverra leo ut odio. Curabitur malesuada.</dd>
<dt>Section 4</dt>
<dd>Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc.</dd>
</dl>
然后在 <body></body>标签前调用该插件即可:
<script type="text/javascript">
$(function(){
$('dl#my-foldpanel').foldpanel({
init: true, // 初始第一个展开, 默认为 true
time: 400, // panel展开动画时间, 默认为 300ms
dbclose: true, // 在此点击关闭, 默认为 true
});
})
</script>
现在这个版本可以传3个参数,见注释。
希望大家的支持。
PREVIOUS:
NEXT:
相关插件-手风琴菜单

jQuery扁平化风格手风琴菜单
这是一款基于jQuery的扁平化风格的手风琴菜单,菜单是垂直的,点击菜单项即可垂直展开,显示对应菜单项的相关描述。另外,这款jQuery垂直手风琴菜单的菜单项还有一个漂亮的小图标,是一款比较实用的jQuery菜单插件。
手风琴菜单
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
躬自厚而薄责于人 0
2020/7/16 9:25:48
-
优化后的插件地址:http://www.jq22.com/jquery-info23218
非常感谢原作者的开发,代码很优雅,学习到了很多。 回复
祗想TT快乐 0
2017/7/20 14:14:04
这个有问题啊,多点几次的时候,弹不出来
躬自厚而薄责于人0
2020/7/11 9:55:20
-
确实,这个原版的有bug,我后来尝试修复了。
可以通过这个链接,下载优化后的版本
https://jww.lanzous.com/iQd7hei66la
/**
* @author: 夏2同学
* @time: 2020年7月10日20:52:14
* @version: v0.0.1
* @basic:https://www.jq22.com/jquery-info1968
* @old_author:Arron.y
* 优化的点:
* 1. 原来加载的时候有一瞬间的左侧晃动(已干掉)
* 2. 增加初始化位置,不在只能单一的初始化第一个
* 3. 修复了多点几次的时候,弹不出来的情况
* (错误原因:hide的时候没有将data.flag 设置为false)
*/
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔