

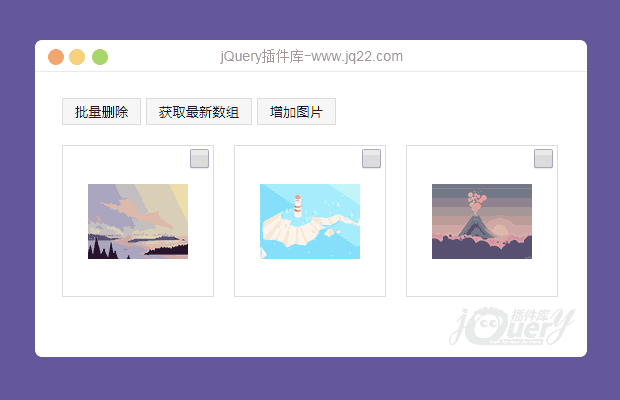
插件描述:jQuery图片列表拖动排序(支持多选),支持动态添加和批量删除
更新时间:2019-07-26 00:11:07
更新说明:优化拖动方法
更新时间:2018/9/3 下午5:28:27
更新说明:修改了删除图片再添加时无法准确定位的BUG。
另:内置getnewarr()方法返回当前排序后图片数组。
使用方法
引用所需要的3个文件
<link rel="stylesheet" type="text/css" href="css/style.css" /> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script id="script" src="js/Jsequencing.js" iconfont="true"></script>
设置插件加载的容器img_ul
<div class="cl imglist" id="img_ul"></div>
js设置
var imgulp = new Jsequencing({
listid: "img_ul", //页面图片列表ID
thumbherf: "img/Thumb/", //列表图片前缀[缩略图]
bigherf: "img/big/", //原图前缀[同列表图相同时,省略]
jsondata: true, //数据数组格式
imgsrcarr: [ //图片数据数组【注一】
{
src: "keting.jpg?id=0",
title: "客厅0"
},
{
src: "keting2.jpg?id=1",
title: "客厅1"
},
{
src: "keting3.jpg?id=2",
title: "客厅2"
},
{
src: "keting4.jpg?id=3",
title: "客厅3"
},
{
src: "chufang.jpg?id=4",
title: "客厅4"
}
],
});
//动态添加图片的方法
function addimg() {
imgulp.addimgarr([{
src: 'weishengjian2.jpg?id=8'
}])
}注:如果jsondata选项设为false时,下边的数据格式为:
["keting.jpg?id=0","keting2.jpg?id=1"];
动态添加图片时也需设置成该格式。
PREVIOUS:
NEXT:
相关插件-筛选及排序,图片展示
讨论这个项目(49)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
心有此关 0
2019/12/25 15:04:09
-
我好像找到原因了 这个imglist一开始是display:none的 然后我点一个按钮 才让这个list显示出来(是个弹窗) 然后就会这样
心有此关 0
2019/12/25 14:54:31
-
class="item" id="img_ul_item2" item="2" col="NaN" few="Infinity" style="transition-duration: 0ms;"
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔