插件描述:RatingStars是一款jQuery星级评分插件。该jQuery星级评分插件体积小,速度快。你还可以自定义星星的图案和效果。
jQuery RatingStars
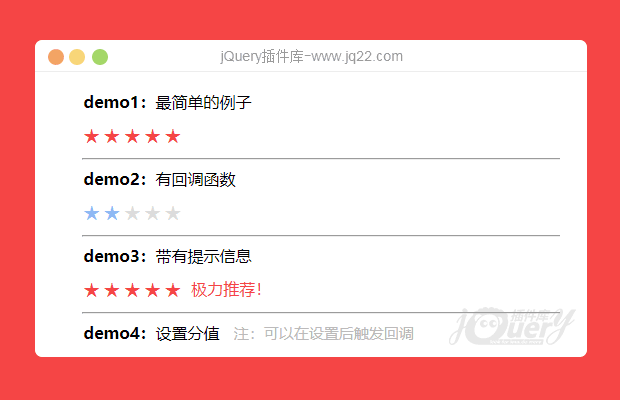
一个简单但功能强大的jQuery插件,用于评级星级。
使用方法
在页面中引入jQuery和jquery.rating-stars.js、font-awsome.css文件。
<link rel="stylesheet" href="css/font-awsome.min.css"> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="rating-stars.js"></script>
HTML结构
通过font-awsome字体图标来构建星星,基本的HTML结构如下:
<div class="rating-stars block" id="another-rating"> <input type="hidden" class="rating-value" name="stars-value" id="stars-value" value="2"> <!-- set the input-value to set the default value --> <div class="rating-stars-container"> <div class="rating-star"> <i class="fa fa-star"></i> </div> <div class="rating-star"> <i class="fa fa-star"></i> </div> <div class="rating-star"> <i class="fa fa-star"></i> </div> <div class="rating-star"> <i class="fa fa-star"></i> </div> <div class="rating-star"> <i class="fa fa-star"></i> </div> </div> </div>
初始化插件
在页面DOM元素加载完毕之后,通过ratingStars()方法来初始化该jquery星级评分插件。
$(".rating-stars").ratingStars();事件
1、选择星星的事件。
$(".rating-stars").ratingStars(ratingOptions);
$(".rating-stars").on("ratingChanged", function (ev, data) {
// dome something
});返回的data对象结构如下:
{
ratingValue: 4
}2、鼠标hover星星事件。
$(".rating-stars").ratingStars(ratingOptions);
$(".rating-stars").on("ratingOnEnter", function (ev, data) {
// dome something
});返回的data对象结构如下:
{
ratingValue: 4
}3、鼠标离开星星时触发的事件。
$(".rating-stars").ratingStars(ratingOptions);
$(".rating-stars").on("ratingOnLeave", function (ev, data) {
// dome something
});返回的data对象结构如下:
{
ratingValue: 4
}
PREVIOUS:
NEXT:
相关插件-投票率
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔