插件描述:简单实用的jQuery内容高亮插件
更新时间:2019/7/1 下午2:19:51
更新说明:新增 对象级别插件调用扩展,使用更加方便。
使用示例:
/* 对象级别插件调用 将选择器元素的 html 值设置为高亮 */
$("#testHtml").highlight({
color: '#ff00ff', // 高度颜色,默认:#f00
weight: true, // 是否加粗,默认:不加粗
keys: '前端|C|QQ' //需要高亮的值,必须的
});使用方法
引入文件:
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="highlight.js"></script>
调用方法:
$.highlight('待高亮的字符串',{
color:'#ea0000', // 高度颜色,默认:#f00
weight:true,// 是否加粗,默认:不加粗
keys:val //需要高亮的值,必须的
});PS:方法返回的是 添加了高亮效果的字符串
PREVIOUS:
NEXT:
相关插件-自动完成

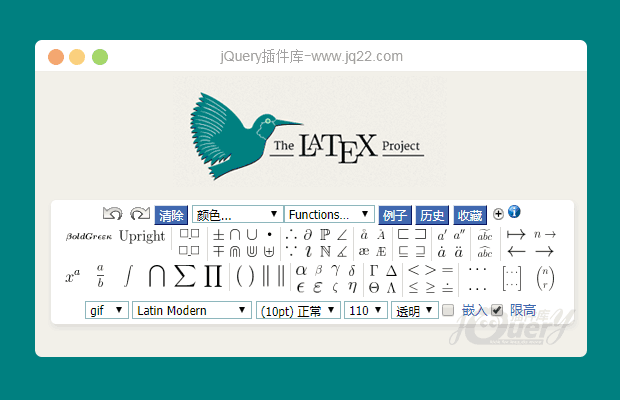
latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔