

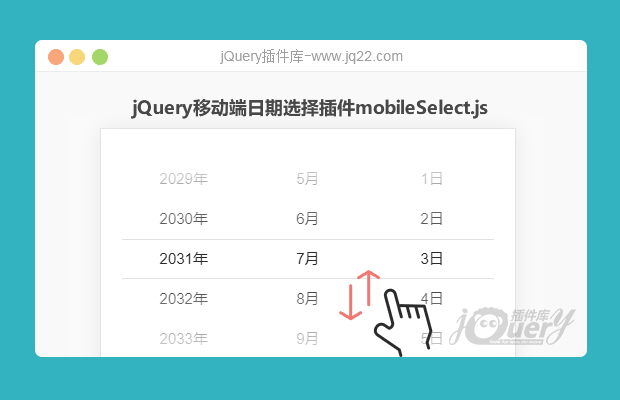
插件描述:jQuery多功能的移动端滚动选择器,支持单选到多选、支持多级级联、提供自定义回调函数等
部分参数说明
$.selectDate("#date", {
start: 1939, //开始时间
end: 2018, //结束时间
select: [2000, 8, 8], //默认时间
title: ' ' //标题(设置为空)
}, function(data) {
// 获取年月日
console.log(data);
});
PREVIOUS:
NEXT:
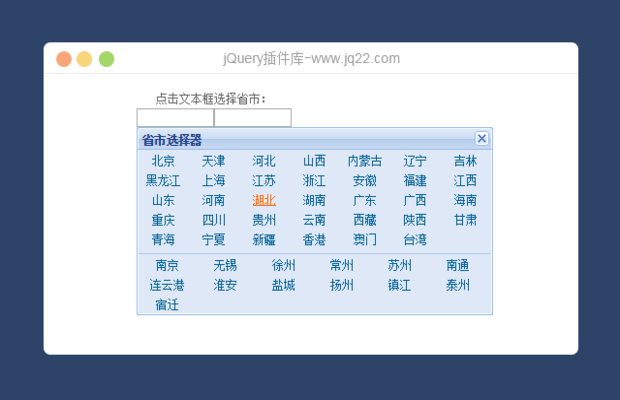
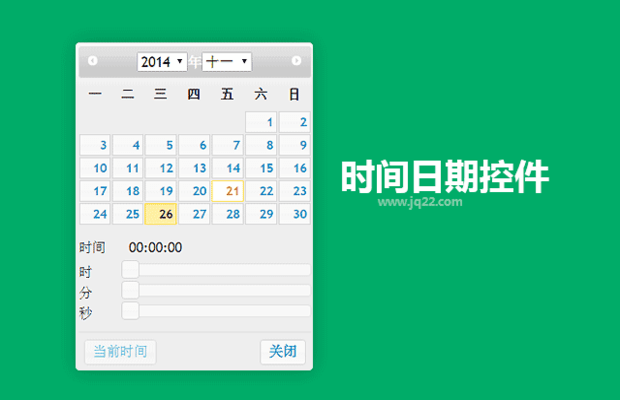
相关插件-日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔