插件描述:使用SVG模式帮助我们为仅用CSS实现的图像滑块,创建类似蒙版图像的实验。
更新时间:2019-10-24 23:32:09
PREVIOUS:
NEXT:
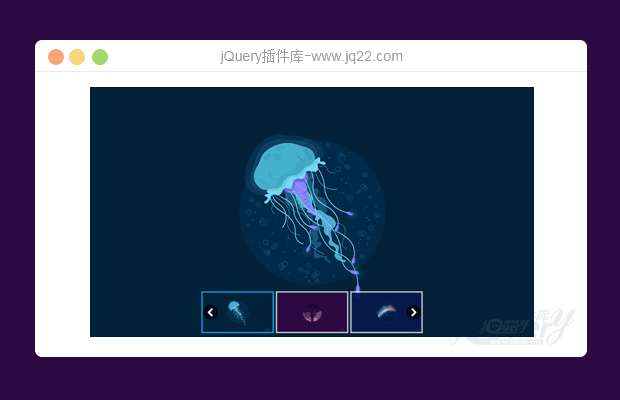
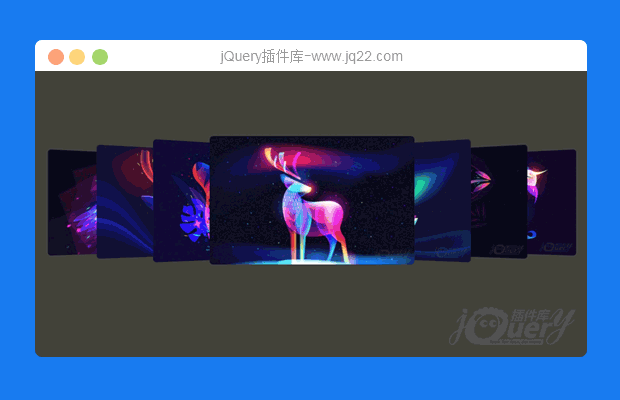
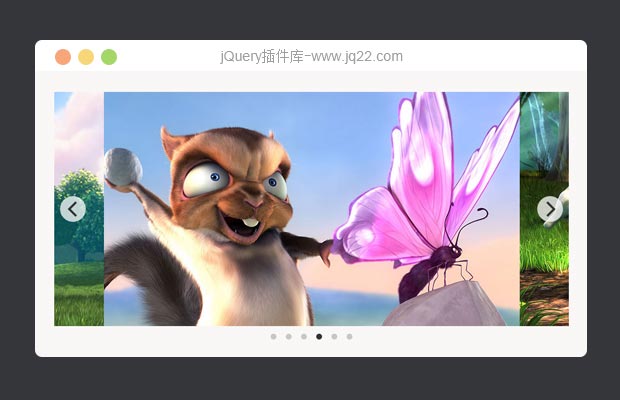
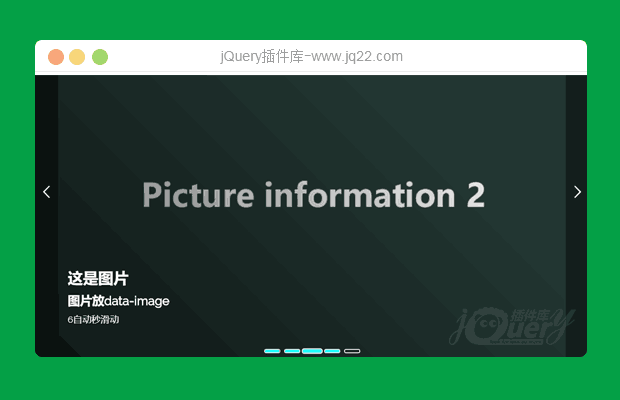
相关插件-幻灯片和轮播图,图片展示
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
依旧要向往 0
2022/11/30 15:58:11
-
将下载的文件安在页面同目录上,
使用
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="./style.css">来调用 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔