

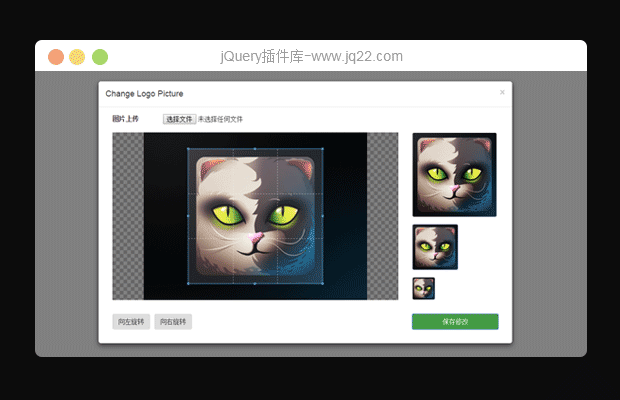
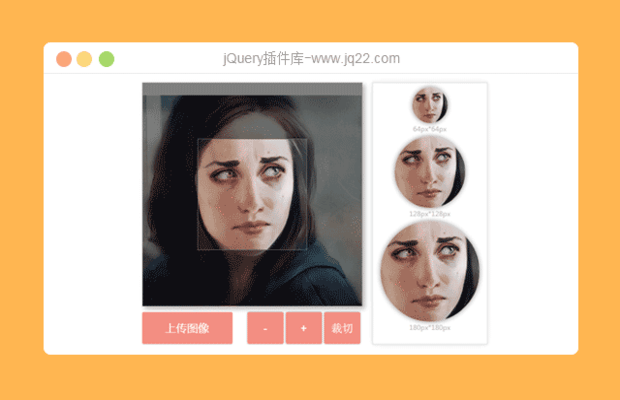
插件描述:仿新浪微博 在线 头像预览 裁切请部署在apache的htdocs内 或者 wamp的www文件夹内等等之类方可看到效果
版本更新(2015-03-19)
是针对以前发布的插件的更新版本,您可以使用这个版本,因为这个版本解决了,初始情况 头像无法预览的问题
代码很简单,基本上看一眼就会了,有问题可以发邮件给我 625506370@qq.com
var options =
{
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'images/avatar.png'//配置初始的图片
}PREVIOUS:
NEXT:
相关插件-上传,图片展示,图像
讨论这个项目(125)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
杨瑾 0
2018/3/21 10:36:32
-
Failed to set the 'files' property on 'HTMLInputElement': The provided value is not of type 'FileList'.
回复
T…shirt 0
2017/9/4 10:59:35
大神们有遇到过上传图片,裁剪的时候 上传到后台 ,还是一张整图片那
BattleofLexington1
2019/7/26 14:31:34
图片获取错地方了。
function getImg() {
img = cropper.getDataURL();
$('.cropped').html('');
$('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:180px;margin-top:4px;border-radius:180px;box-shadow:0px 0px 12px #7E7E7E;">180px*180px
');
$('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:128px;margin-top:4px;border-radius:128px;box-shadow:0px 0px 12px #7E7E7E;">128px*128px
');
$('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:64px;margin-top:4px;border-radius:64px;box-shadow:0px 0px 12px #7E7E7E;" >64px*64px
');
}这是里处理后的图片。
浮游 0
2017/7/19 16:40:10
(index):71 Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'. at HTMLInputElement.<anonymous> ((index):71) at HTMLInputElement.dispatch (jquery-1.11.1.min.js:3) at HTMLInputElement.r.handle (jquery-1.11.1.min.js:3)
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔