

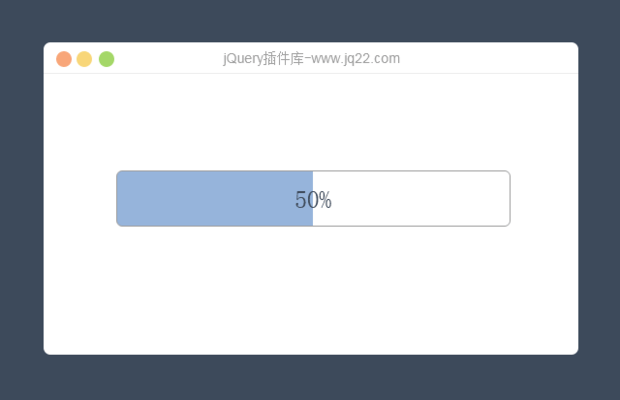
插件描述:使用纯原生js封装而成的进度条插件,各种方便的回调函数,方便随时监控进度条的进度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="progress.js"></script>
<style>
body{
background: url("bg.png");
}
.pro,.result {
width: 200px;
margin: 100px auto;
}
.result{
text-align: center;
text-shadow: 0 0 5px #333333;
color:#FFFFFF;
}
</style>
<script>
window.onload = function(){
var result = document.getElementsByClassName('result')[0];
var pro = new progress({
width : 200,//进度条宽度
height: 30,//进度条高度
bgColor : "#3E4E5E",//背景颜色
proColor : "#009988",//前景颜色
fontColor : "#FFFFFF",//显示字体颜色
val : 10,//默认值
text:"当前进度为#*val*#%",//显示文字信息
showPresent : true,
completeCallback:function(val){
console.log('已完成');
result.innerHTML = '已完成';
},
changeCallback:function(val){
console.log('当前进度为'+val+'%');
result.innerHTML = '当前进度为'+val+'%';
}
});
document.getElementsByClassName('pro')[0].appendChild(pro.getBody());
setTimeout(function(){
pro.update(50);//更新进度
setTimeout(function(){
pro.update(10);
setTimeout(function(){
pro.update(100);
setTimeout(function(){
pro.update(0);
},3000);
},3000);
},3000);
},3000);
};
</script>
</head>
<body>
<div></div>
<div></div>
</body>
</html>var pro = new progress({
width: 200,//进度条宽度
height: 40,//进度条高度
bgColor: "#3E4E5E",//背景颜色
proColor: "#009988",//前景颜色
fontColor: "#FFFFFF",//显示字体颜色
val: 10,//默认值
text: "当前进度为#*val*#%",//显示文字信息,其中 #*val*# 为占位符,实例化成功后将被替换成当前进度(如:100 、 50)
showPresent: true,//是否显示文字信息,若为true,则在进度条中显示text的内容,否则不显示
completeCallback: function (val) {//当进度条进度达到100%时执行此回调函数
console.log('已完成');
},
changeCallback: function (val) {//当进度条进度改变时执行此函数
console.log('当前进度为' + val + '%');
}
});在使用此进度条插件时,首先实例化一个进度条对象出来,并传入一些配置参数,具体参数内容如上述代码及注释。
当进度条实例化成功后,便可通过getBody()方法获取进度条本体了,如下:
document.getElementsByClassName('pro')[0].appendChild(pro.getBody());这样,就可以实例化出一个进度条啦!!!!
PREVIOUS:
NEXT:
相关插件-加载
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔