

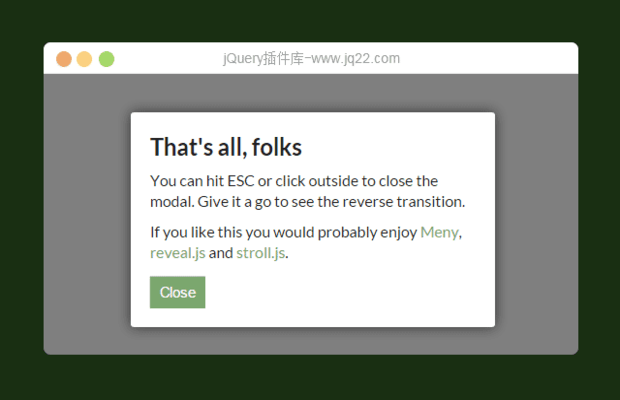
插件描述:Avgrund是一款效果不错的弹出层插件,层弹出的同时页面模糊并后退,弹出的层支持按ESC关闭和点击背景关闭,只需简单地在页面中引入Avgrund相关文件就可以使用了。
Avgrund是一款效果不错的弹出层插件,层弹出的同时页面模糊并后退,弹出的层支持按ESC关闭和点击背景关闭,只需简单地在页面中引入Avgrund相关文件就可以使用了。
用法:
1.首先引入相关文件:Avgrund.js和Avgrund.css
<script type="text/javascript" src="js/avgrund.js"></script> <link rel="stylesheet" href="css/avgrund.css">
2.给指定层加上类:avgrund-popup(这是弹出的层必须要有的Class)
<div id="elementID" class="avgrund-popup"></div>
3.弹出层:
Avgrund.show("#elementID");关闭层:
Avgrund.hide();
PREVIOUS:
NEXT:
相关插件-对话框和灯箱,弹出层
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
咬着棒棒糖拽天下? 0
2017/6/8 16:14:55
怎么能让点击事件变成鼠标移动和移开事件 求解???
南城北巷凉了海 0
2017/1/5 17:01:24
怎么能不模糊后退?求答案
随风独醉 0
2015/11/21 22:11:26
用过后发现会在之后再次加载时重复生成以前的dom对象,不知是不是我的使用方式不对。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔











