

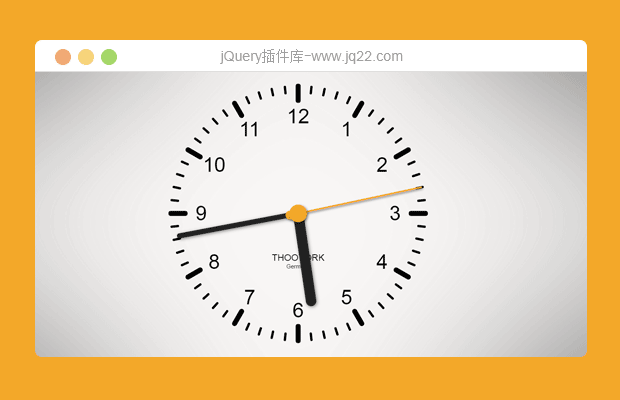
插件描述:thooClock是一款效果非常逼真的HTML5 canvas模拟时钟特效。该时钟特效使用jQuery和HTML5 Canvas API来制作,模拟现实生活中的时钟。并且它还具有定时闹钟的功能。
使用该模拟时钟插件首先需要引入jQuery和jquery.thooClock.js文件。
<script type="text/javascript" src="js/jquery-latest.min.js"></script> <script type="text/javascript" src="js/jquery.thooClock.js"></script>
可以使用一个空的<div>来作为时钟的容器。
<div id="myclock"></div>
在页面DOM元素加载完毕之后,可以通过thooClock()方法来初始化该时钟插件。
<script type="text/javascript">
$('#myDIV').thooClock();
</script>设置闹钟时间
可以使用一个字符串来设置闹钟时间:
// must be "hh", "hh:mm" or "hh:mm:ss" var strTime = '14:25' $.fn.thooClock.setAlarm(strTime); 也可以使用一个Date对象来设置闹钟时间: var alarm_date=new Date(); alarm_date.setHours(8,19,30); $.fn.thooClock.setAlarm(alarm_date); 清除闹钟 $.fn.thooClock.clearAlarm();
PREVIOUS:
NEXT:
相关插件-日期和时间,动画效果
讨论这个项目(29)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
passerma 0
2019/3/5 19:19:54
调用方法是
<script type="text/javascript">
$('#myclock').thooClock();
</script>吧
Mirror198829 0
2019/1/15 15:13:41
-
很不错的样式
hunterhacker 0
2017/10/27 10:14:03
tahank you ,looks nice
Mr.Liu 0
2016/6/30 20:06:02
-
好多好用的插件,超赞
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔