

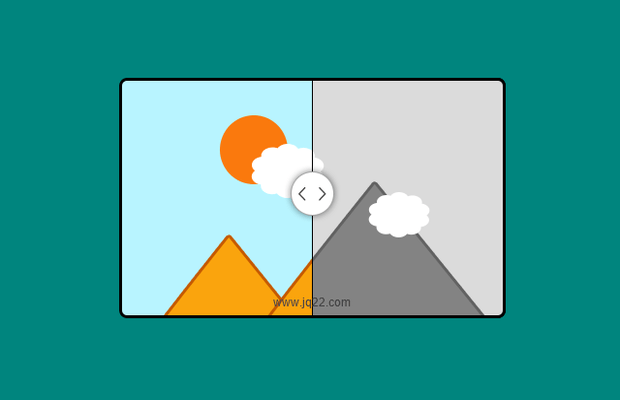
插件描述:一个简单的jQuery插件,通过拖曳显示或隐藏图像
使用
包括:
<link href="css/coveringBad.css" type="text/css"/> <link href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/3.2.1/css/font-awesome.min.css"/> <script src="js/coveringBad.js" ></script>
HTML:
<div class="covered"> <div class="handle"></div> <div class="changeable"></div> </div>
JS:
$(function() {
$('.covered').coveringBad();
});选项:
marginY : 20, // Handle's distance from top and bottom marginX : 20, // Handle's distance from left and right setX : 30, // Defulat location for handle from left setY : 150, // Defulat location for handle from top direction : "horizontal" // would be horizontal/vertical
增加
<div class="covered first"> <div class="handle"></div> <div class="changeable"></div> </div> <div class="covered second"> <div class="handle"></div> <div class="changeable"></div> </div> <div class="covered third"> <div class="handle"></div> <div class="changeable"></div> </div>
$(function() {
$('.first').coveringBad();
$('.second').coveringBad();
$('.third').coveringBad({
marginY : 20 ,
marginX : 400 ,
setX : 400,
setY : 235 ,
direction : "vertical"
});
});PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔