相关插件-图片展示,杂项

jQuery支持图片放大缩小查看效果
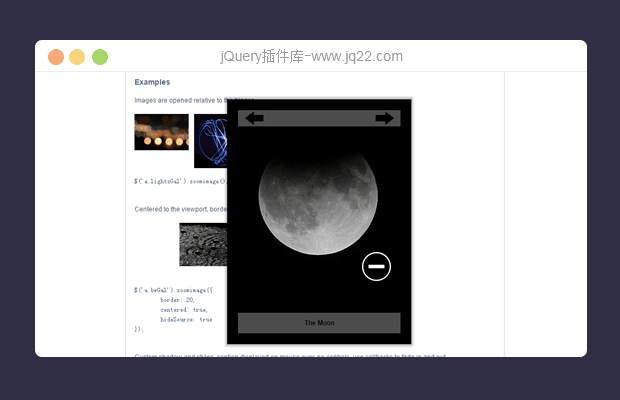
e-smart-zoom-jquery.js插件页面上提供了两个按钮,可以让你的图片点击放大或者缩小当然,对于懒人来说,真是懒得点击那么你可以将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果
图片展示
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔