

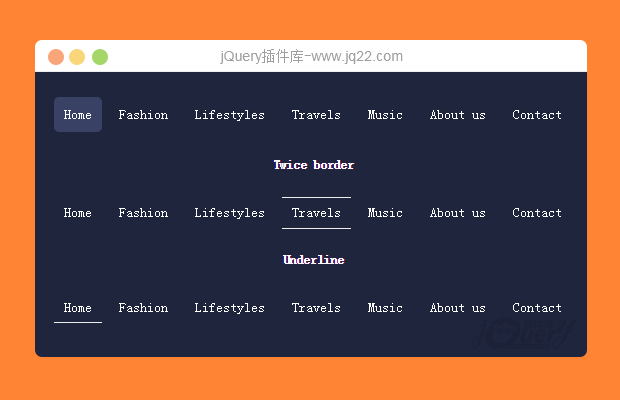
插件描述:HoverSlippery是一款可以制作导航超链接鼠标滑过动画特效的jQuery插件。该插件可以制作4种鼠标滑过效果,分别是:胶囊跟随效果,双线跟随效果,下划线跟随效果和上划线跟随效果。
使用方法
在页面中引入jquery和hoverSlippery.js文件。
<script src="jquery.min.js" type="text/javascript"></script> <script src="hoverSlippery.js" type="text/javascript"></script>
HTML结构
可以使用<nav>元素来作为导航菜单,里面放置一组无序列表。
<nav class="nav demo"> <ul> <li class="nav__item active"><a href="#">Home</a></li> <li class="nav__item"><a href="#">Fashion</a></li> <li class="nav__item"><a href="#">Lifestyles</a></li> <li class="nav__item"><a href="#">Travels</a></li> <li class="nav__item"><a href="#">Music</a></li> <li class="nav__item"><a href="#">About us</a></li> <li class="nav__item"><a href="#">Contact</a></li> </ul> </nav>
初始化插件
在页面DOM元素加载完毕之后,可以通过hoverSlippery()方法来初始化该导航菜单鼠标跟随特效插件。
$('.demo').hoverSlippery();配置参数
HoverSlippery插件的默认配置参数如下:
$('.demo').hoverSlippery({
bgColor: '#394264',
speed: 300,
radius: '5px',
border: false,
borderColor: '#efefef',
borderTop: 0,
borderStyle: 'solid',
borderWidth: '1px',
borderTopLine: false,
twiceBorder: false,
underline:false,
overline:false
});bgColor:胶囊的颜色背景。
speed:动画的速度。
radius:胶囊的圆角半径。
border:是否使用边框。
borderColor:边框的颜色。
borderTop:border-top的宽度。
borderStyle:边框的样式。
borderWidth:边框的宽度。
twiceBorder:是否使用双线效果。
underline:是否使用下划线效果。
overline:是否使用上划线效果。
PREVIOUS:
NEXT:
相关插件-悬停
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔