相关插件-

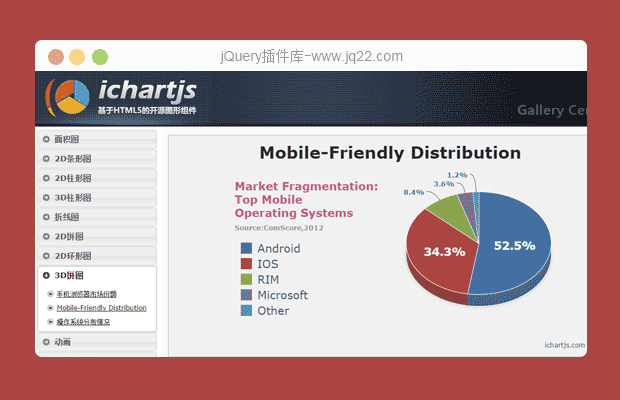
ichartjs-基于html5的图表组件
ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基于Apache License 2.0协议的开源项目。讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
◇ 0
2020/7/1 9:07:23
-
插件并没有滚动指定位置立即停止,因为滚动的距离没有减去偏移量top_spacing: 10,如果吧偏移量改成几百能明显看出需要滚动超过指定位置之后往回弹定位
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔