

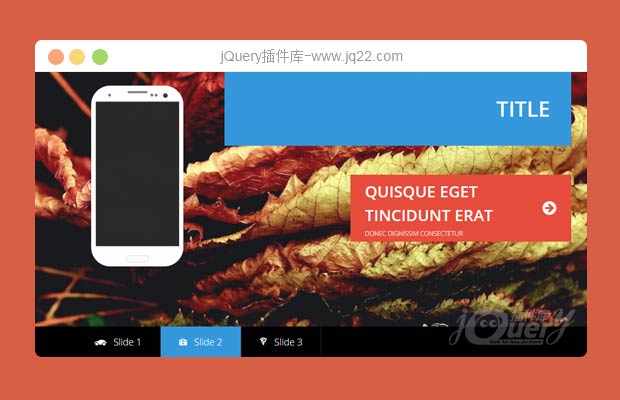
插件描述:这是一款使用jQuery和CSS3动画制作的炫酷响应式TAB选项卡样式幻灯片特效。该幻灯片特效采用TAB选项卡来进行切换,每次切换时slide中的元素都带有非常炫酷的CSS3动画效果。
使用教程
这是一款使用jQuery和CSS3动画制作的炫酷响应式TAB选项卡样式幻灯片特效。该幻灯片特效采用TAB选项卡来进行切换,每次切换时slide中的元素都带有非常炫酷的CSS3动画效果。
使用方法
HTML结构
该TAB样式幻灯片的基本HTML结构如下:
<div class="tabSlider"> <div class="ts-items"> <!-- 单个slide --> <div class="ts-item is-active"> <div class="ts-banner"> <!-- 背景图片 --> <img src="bg1.jpg" alt="alt goes here" /> </div> <div class="ts-container set-layout thumb-cont"> <div class="ts-thumbnail"> <img src="img1.png" alt="alt" /> </div> <div class="ts-content"> <div class="ts-title"> 标题 </div> <a href="" class="ts-btn pull-right set-icon to-right"> <span>文本内容</span> </a> </div> </div> </div> <!-- 单个slide --> ...... </div> <!--tab选项卡--> <nav class="ts-control"> <div class="ts-container"> <ul> <li class="is-active"><i class="ts-icon auto"></i> <span>Slide 1</span></li> <li><i class="ts-icon medical"></i> <span>Slide 2</span></li> <li><i class="ts-icon food"></i> <span>Slide 3</span></li> </ul> </div> </nav> </div>
CSS样式
在切换TAB选项卡时,通过jQuery代码为当前的slide动态添加.is-activeclass。这个class类会为.ts-item元素下的缩略图、文本内容和按钮子元素分别添加CSS3动画。
.tabSlider .ts-items .ts-item.is-active {
background-position: center center;
}
.tabSlider .ts-items .ts-item.is-active .ts-thumbnail img {
-webkit-animation-name: vanishIn;
-moz-animation-name: vanishIn;
-ms-animation-name: vanishIn;
-o-animation-name: vanishIn;
animation-name: vanishIn;
}
.tabSlider .ts-items .ts-item.is-active .ts-title {
-webkit-animation-name: presRIn;
-moz-animation-name: presRIn;
-ms-animation-name: presRIn;
-o-animation-name: presRIn;
animation-name: presRIn;
}
.tabSlider .ts-items .ts-item.is-active .ts-btn {
-webkit-animation-name: button;
-moz-animation-name: button;
-ms-animation-name: button;
-o-animation-name: button;
animation-name: button;
}
/* vanishIn动画 */
@keyframes vanishIn {
0% {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-moz-transform: scale(2);
-ms-transform: scale(2);
-webkit-transform: scale(2);
transform: scale(2);
-webkit-filter: blur(10px);
filter: blur(10px);
}
100% {
filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false);
opacity: 1;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-moz-transform: scale(1);
-ms-transform: scale(1);
-webkit-transform: scale(1);
transform: scale(1);
-webkit-filter: blur(0px);
filter: blur(0px);
}
}
/* button动画 */
@keyframes button {
0% {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
left: -90px;
}
100% {
filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false);
opacity: 1;
left: 0;
}
}
/* presRIn动画 */
@keyframes presRIn {
0% {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-moz-transform: perspective(600) scale(0.3, 0.3) rotateY(90deg);
-ms-transform: perspective(600) scale(0.3, 0.3) rotateY(90deg);
-webkit-transform: perspective(600) scale(0.3, 0.3) rotateY(90deg);
transform: perspective(600) scale(0.3, 0.3) rotateY(90deg);
}
60% {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=40);
opacity: 0.4;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-moz-transform: perspective(600) scale(0.7, 0.7) rotateY(0deg);
-ms-transform: perspective(600) scale(0.7, 0.7) rotateY(0deg);
-webkit-transform: perspective(600) scale(0.7, 0.7) rotateY(0deg);
transform: perspective(600) scale(0.7, 0.7) rotateY(0deg);
}
70% {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=70);
opacity: 0.7;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-moz-transform: perspective(600) scale(1, 1) rotateY(10deg);
-ms-transform: perspective(600) scale(1, 1) rotateY(10deg);
-webkit-transform: perspective(600) scale(1, 1) rotateY(10deg);
transform: perspective(600) scale(1, 1) rotateY(10deg);
}
75% {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
opacity: 0.8;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-moz-transform: perspective(600) scale(1, 1) rotateY(-10deg);
-ms-transform: perspective(600) scale(1, 1) rotateY(-10deg);
-webkit-transform: perspective(600) scale(1, 1) rotateY(-10deg);
transform: perspective(600) scale(1, 1) rotateY(-10deg);
}
90% {
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=90);
opacity: 0.9;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-moz-transform: perspective(600) scale(1, 1) rotateY(5deg);
-ms-transform: perspective(600) scale(1, 1) rotateY(5deg);
-webkit-transform: perspective(600) scale(1, 1) rotateY(5deg);
transform: perspective(600) scale(1, 1) rotateY(5deg);
}
100% {
filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false);
opacity: 1;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-moz-transform: perspective(600) scale(1, 1) rotateY(0deg);
-ms-transform: perspective(600) scale(1, 1) rotateY(0deg);
-webkit-transform: perspective(600) scale(1, 1) rotateY(0deg);
transform: perspective(600) scale(1, 1) rotateY(0deg);
}
}CSS样式中还使用媒体查询来制作响应式效果,完整的CSS代码请参考style.css文件。
JAVASCRIPT
该TAB选项卡幻灯片特效使用jQuery来控制背景图片和tab选项卡切换时的事件,为相应的幻灯片slide添加和移除相应的class。
$(function(){
$('a').on('click', function(){ return false; });
$('.ts-item').first().show();
$('.ts-item').each(function () {
var $this = $(this),
_imgSrc = $this.find('.ts-banner img').attr('src');
if(_imgSrc)
$this.css('background-image', 'url(' + _imgSrc + ')');
});
$('.ts-control li').on('click', function(){
var $this = $(this),
_index = $this.index();
$("li.is-active").removeClass("is-active");
$(this).addClass("is-active");
$('.ts-item.is-active').removeClass('is-active').fadeOut();
$('.ts-item').eq(_index).addClass('is-active').fadeIn();
return false;
});
var ww = $(window).width();
});PREVIOUS:
NEXT:
相关插件-Tabs,幻灯片和轮播图
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔