
css letterspacing属性文字不能居中的解决方法
作者:microsoftvs 更新时间:2019/8/23 18:28:02 点击数:2562
给文字设置 letter-spacing再设置 text-align: center,文字会整体往左偏移不能居中的解决方法

今天才发现,给文字设置 letter-spacing 再设置 text-align: center; ,文字会整体往左偏移,不能居中。
给文字嵌套了一个 span 标签,再选择文字可以看出,letter-spacing 给每个字的右边都加了一个间距。
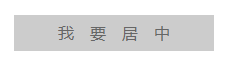
设置 letter-spacing 后文字不能居中的解决方法 HTML笔记 第2张
设置居中的时候,最后一个字的右间距也会包括其中,所以会出现不能居中的情况。
比较简单的一个方法是给文字设置 text-indent ,属性值和 letter-spacing 相同。
CSS代码如下:
text-align: center; letter-spacing: 1em; text-indent: 1em;
这样就可以实现文字居中了:

代码演示
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置 letter-spacing 后文字不能居中的解决方法</title>
<style>
.c {
text-align: center;
letter-spacing: 20em;
text-indent: 20em;
}
</style>
</head>
<body>
<div class="c">我要局中</div>
</body>
</html>