

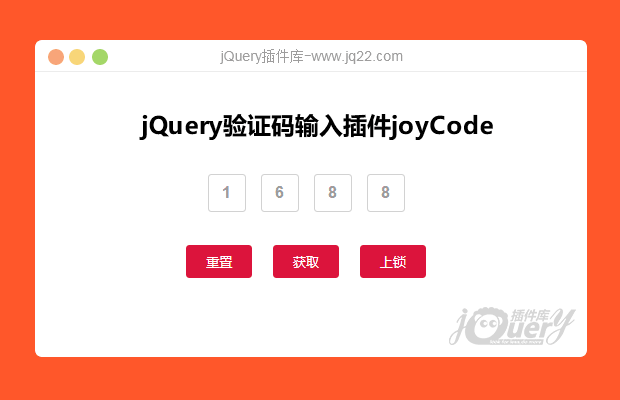
插件描述:自定义验证码输入框,没输入一个自动跳转到下一个输入框
更新时间:2021-03-30 00:19:27
使用方法
①文件引用:
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script> <script src="joyCode.js"></script>
②html:
<ul class="verify-item"></ul>
③方法调用:
var codeItem = $(".verify-item").code({
length: 4,
skin: 'aa',
keyup: function(d, val) {},
done: function(p, val) {
//做你想做的事
// 全部输入框输入完成
},
before: function(t, val) {
// 做你想做的事
// 每次按下按键
},
backspace: function(t) {
// 做你想做的事
// 监听退格
}
});基本调用:
codeItem.reset(); // 重置输入框 codeItem.getCode()// 获取验证码 codeItem.lock();// 输入框锁定(第一个输入框不上锁)
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
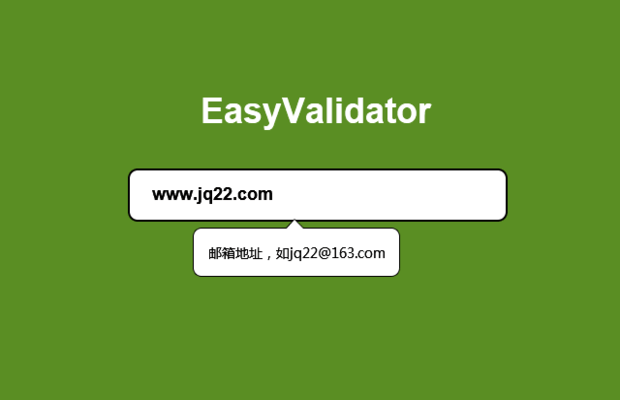
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔