

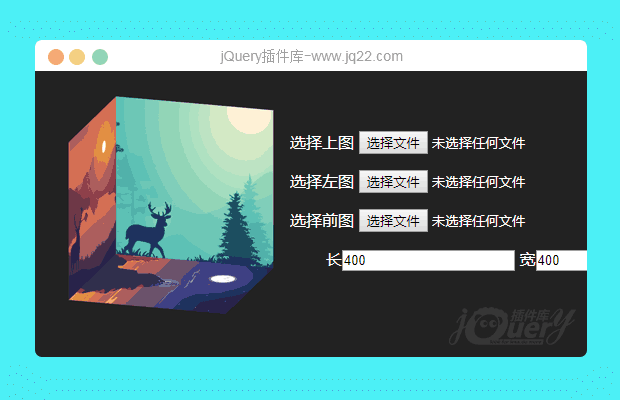
插件描述:3D旋转盒子,全景展示,可选择图片,设置宽高
可以实现3D旋转展示,鼠标滑动实现动画效果,需要css3的支持,IE浏览器不可用。
使用方法
1. 引入插件jquery-touchrotate.js
2. 初始化插件
$('#box').touchrotate();3. 可以配置相关参数
$('#box').touchrotate({
//初始3D旋转角度
rotateX: -15,
rotateY: 15,
//数值越小 , 旋转速度越快
speedX: 2,
speedY: 2,
// 旋转的倍数, 越大旋转的圈数越多
multipleX: 50,
multipleY: 50,
// 动画持续的时间, 单位是S
time: 2,
//模式 0:表示匀速运动 , 运动中途可以重新开始 , 1表示先加速后减速(动画过程中不可滑动,体验效果差)
model: 0
});改变图片和尺寸页面JS中带有注释。
这里使用VUE响应数据,用jquery操作dom也是一样的,只是代码会多一点而已,这里就不写出来了。
PREVIOUS:
NEXT:
相关插件-图片展示

jQuery原始图片对比插件
这是一款很实用的jQuery图片插件,它可以帮助你实现原图和经过处理的图片进行对比,这款jQuery插件一共有3中对比模式,主要是拖动中间的分割线来进行两张图片的细节对比。
图片展示
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔







