

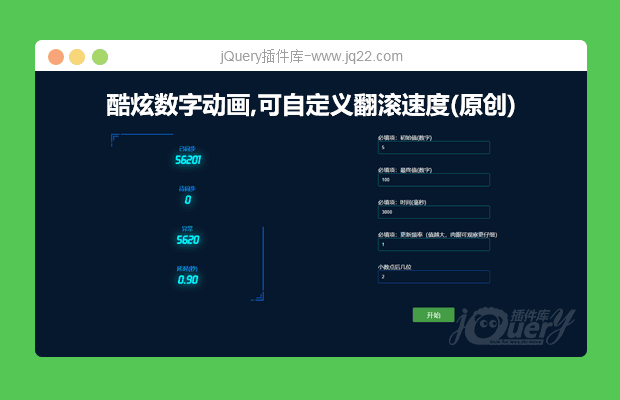
插件描述:可对整数、小数进行翻滚计数,数字累加、倒计时均可实现,另翻滚时间、速度可自定义
更新时间:2020-11-30 09:15:18
使用方法
引入css与js
<link rel="stylesheet" href="css/jquery.count.min.css" /> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/jquery.count.min.js"></script>
调用方式
// 整数翻滚
$("#intSpan").numberRockInt({
initNumber: initNumber, //初始值
lastNumber: lastNumber, //最终值
easing: "swing", //swing(默认 : 缓冲 : 慢快慢) linear(匀速的)
duration: duration, //动画用时
step: step //更新间隔,更新间隔越大,肉眼越能够分辨
});
//小数翻滚
$("#floatSpan").numberRockFloat({
initNumber: initNumber, //初始值
lastNumber: lastNumber, //最终值
easing: "swing", //swing(默认 : 缓冲 : 慢快慢) linear(匀速的)
duration: duration, //动画用时
step: step, //更新间隔,更新间隔越大,肉眼越能够分辨
fixedSize: fixedSize //小数后保留几位有效数字
});
PREVIOUS:
NEXT:
相关插件-动画效果,滚动
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔