PROMULGATOR

时光小屋
陕西省西安市- 770 关注他的人数
- 7197466 总访问量

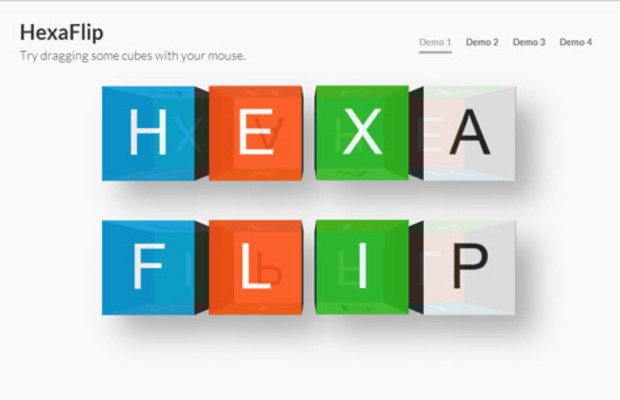
HEXAFLIP:灵活的3D魔方插件
HexaFlip是一个JavaScript的UI插件,它可以让您使用3D立方体界面元素。创建插件的过程中,学习灵活的用户界面插件方面的一些最佳实践。
动画效果
32187
325

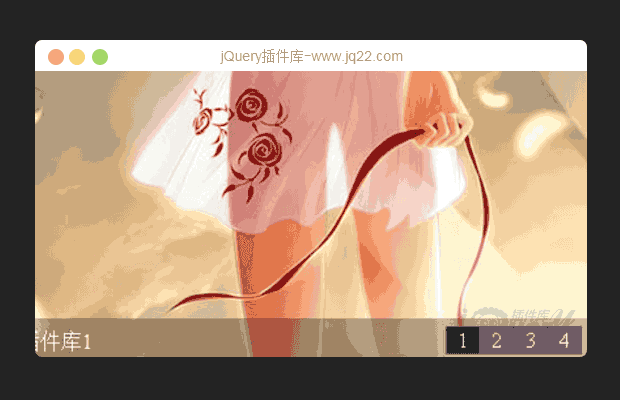
JQuery banner 轮播
用JQuery操作DOM确实很方便,并且JQuery提供了非常人性化的API应付我们的各种需求,其中选择器在此示例-“JQuery实现图片轮播效果”上体现的尤为出色。大大简化了js的代码。
幻灯片和轮播图
380611
420

有趣的动画-ABOWMAN
今天我要给大家介绍一款非常有趣的动画,如果你喜欢养金鱼或者是养一群小乌龟,那么你肯定会喜欢上这个动画的。我们只需要将一段代码引用到自己的html页面中即可在自己的网页上拥有这些动画。
动画效果
49245
345

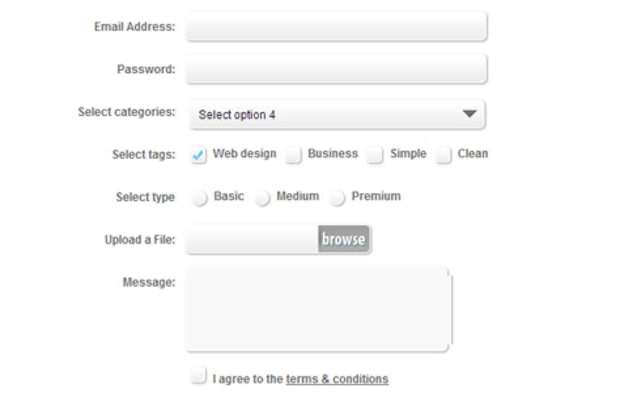
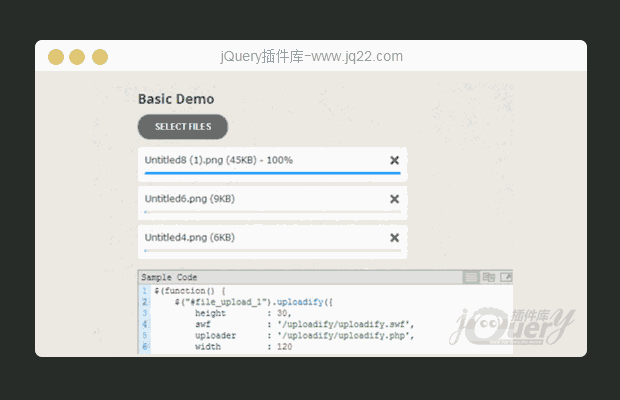
优秀的jQuery无刷新上传插件Uploadify
上传功能在我们的程序中是经常会用到的,而传统的http上传在安全性和文件大小上都会有一定的限制,而且不能看到上传进度。所以就出现了采用Flash和其他一些方式来实现人性化的上传效果。 那么今天我要给大家介绍额就是一款jQuery的无刷新上传插件 -Uploadify,他有免费版和收费版两种,免费版的是用Flash实现的,而收费版的是用html5实现的
上传
202390
443

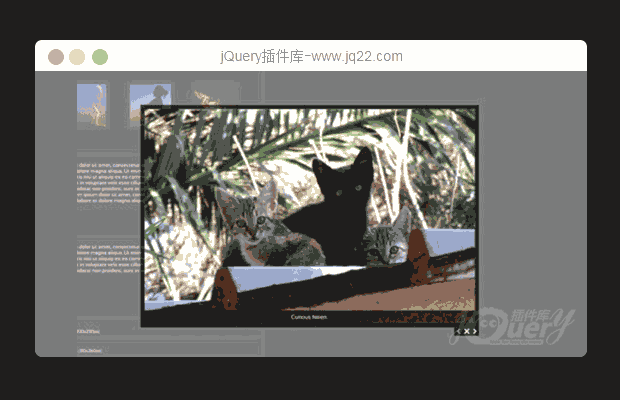
不一样的层叠照片动画-ANIMATED CSS3 PHOTO STACK
今天我要给大家介绍一款动画的照片堆叠插件,两张照片之间有多种切换效果可供我们选择,而这些效果仅仅使用到了css3,所以要想使用该插件,就必需是支持css3的浏览器和设备。该插件也会更新到可以像幻灯片一样去使用。
图片展示
32001
316

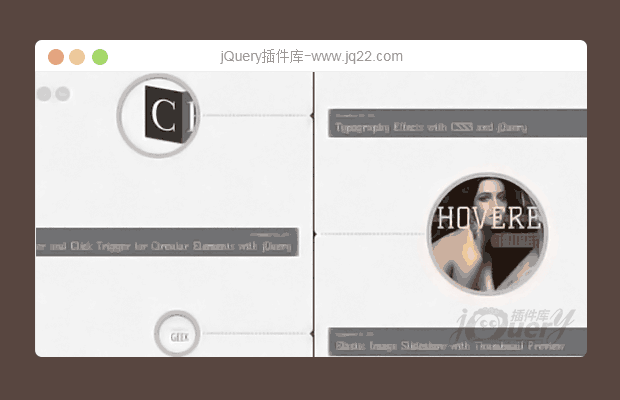
好看的滑动显示插件-LATERAL ON-SCROLL SLIDING
LATERAL ON-SCROLL SLIDING 是一款基于Jquery和css3开发的全屏滑动插件。将页面分为左边和右边,一边的内容是经过圆形遮罩的图片,而另一边则是相关的文字介绍。而且相邻行的图片和文字左右顺序是交替的。 随着浏览器滚动条向下移动,可视区下方的图片和文字将会以动画的形式从两边移动到靠近中线。当滚动条向上移动时,则下方淡出可视区的图片和文字将会以动画的形式向两边移开。
滑块和旋转
39003
400