

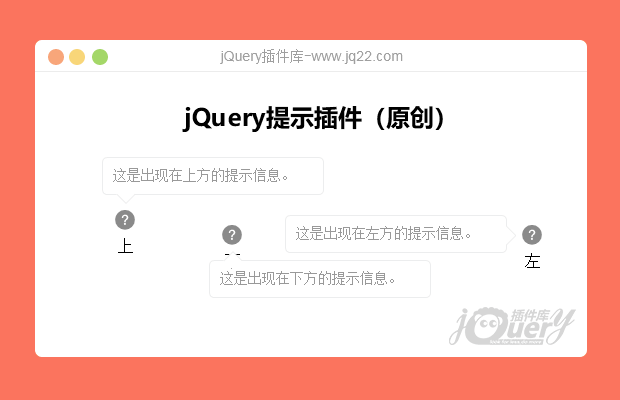
插件描述:悬浮tips,可指定显示位置,动态判断显示位置
更新时间:2019-10-23 11:47:08
使用方法
参数说明
$("选择器").suspensionTips(options);options的配置项包括:content、position、width;
content:提示内容;
position:提示框出现位置,可选值:["top","bottom","left","right"],默认值:top,当指定为bottom或right时,提示框回固定出现在下方或者右方,指定为top或者left时会根据具体情况自动判断出现位置;
width:提示框宽度;
实例:
$("#img1").suspensionTips({"content": "这是出现在上方的提示信息。", position:"top", width:300});如果需要修改提示框样式则需要自行修改。
PREVIOUS:
NEXT:
相关插件-工具提示

Metro风格的jQuery个性化消息提示插件
介绍一款Metro风格的消息提示框插件,插件是基于jQuery的,不仅拥有Metro哪种简单精巧的UI风格,而且兼容性也还不错。之前分享过一些基于jQuery和CSS3的提示框插件,比如HTML5CSS3弹出提示框,感兴趣的朋友也可以前往关注。
工具提示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔




