

今天我要给大家介绍一款模拟翻书的插件,BookBlock 为我们提供了一个翻页导航,让我们体验翻书的效果。任何内容都可以应用到该插件里面,比如图片和文字。该插件用到了jQuery++(对jquery有很多附加组件)。
接下来我们就来看看 BookBlock 的神奇效果吧。
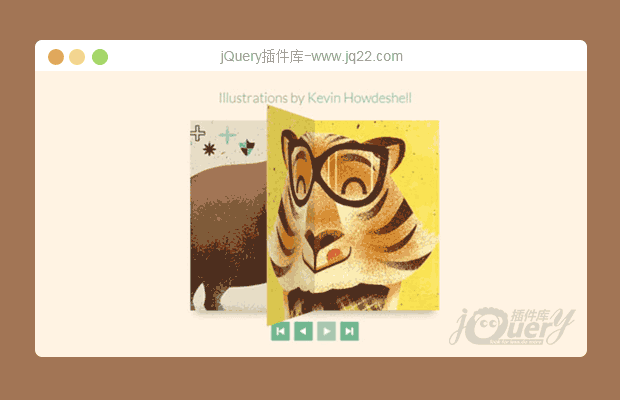
预览图
width="474" height="300" title="翻书插件" alt="翻书插件"/>
alt=""/>
下面我就 demo 来讲解实现的方法,其它两个demo类似,可以查看源码。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/custom.css"> <script type="text/javascript" src="js/modernizr.custom.79639.js"></script> <noscript> <link rel="stylesheet" type="text/css" href="css/noJS.css" /> </noscript> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.bookblock.js"></script>
2、加入以下js代码,调用插件
<script type="text/javascript">
$(function() {
var Page = (function() {
var config = {
$bookBlock: $('#bb-bookblock'),
$navNext: $('#bb-nav-next'),
$navPrev: $('#bb-nav-prev'),
$navJump: $('#bb-nav-jump'),
bb: $('#bb-bookblock').bookblock({
speed: 800,
shadowSides: 0.8,
shadowFlip: 0.7
})
},
init = function() {
initEvents();
},
initEvents = function() {
var $slides = config.$bookBlock.children(),
totalSlides = $slides.length;
// add navigation events
config.$navNext.on('click',
function() {
config.bb.next();
return false;
});
config.$navPrev.on('click',
function() {
config.bb.prev();
return false;
});
config.$navJump.on('click',
function() {
config.bb.jump(totalSlides);
return false;
});
// add swipe events
$slides.on({
'swipeleft': function(event) {
config.bb.next();
return false;
},
'swiperight': function(event) {
config.bb.prev();
return false;
}
});
};
return {
init: init
};
})();
Page.init();
});
</script>
3、在body标签中加入以下格式的html代码,div#bb-bookblock 是整个插件的外部容器。div#bb-item 则是每一张图片的实现代码。
<div id="bb-bookblock" class="bb-bookblock"> <div class="bb-item"> <!-- custom content --> </div> <div class="bb-item"> <!-- ... --> </div> <div class="bb-item"> <!-- ... --> </div> <div class="bb-item"> <!-- ... --> </div> <!-- ... --> </div> <nav> <a id="bb-nav-prev" href="#">Previous</a> <a id="bb-nav-next"href="#">Next</a> <a id="bb-nav-jump" href="#" title="Go to last item">Last page</a> </nav>
最下面还有一段 nav 的代码,里面包含了3个 a 标签。每个 a 标签都表示一个图片下方的导航按钮。
即“上一张”、“下一张”、“最后一张”
参数配置
可以在 jquery.bookblock.js 中直接配置
// 翻转变换的速度 ms.
speed : 1000,
//翻转变换的缓动效果.
easing : 'ease-in-out',
//如果设置为true,那么正在翻转的页面和两边都会有一层阴影
shadows : true,
// 两边的阴影的透明度(当翻转页面覆盖到上面的时候)
// value : 0.1 - 1
shadowSides : 0.2,
// 正在翻转的图片上的阴影的透明度
// value : 0.1 - 1
shadowFlip : 0.1,
//透视值
perspective : 1300,
// 是否当达到最后一项的时候显示第一项(循环)
circular : false,
//是否指定一个选择器用来触发 netx() 函数。比如: '#bb-nav-next'.
nextEl : '',
// 是否指定一个选择器用来触发 prev() 函数。
prevEl : '',
// 自动播放:如果设置为 ture 那么将会覆盖 circular 参数值
autoplay : false,
// 当设置为自动播放的时候,两个项之间的切换时间间隔 ms
interval : 3000,
// 翻转变换后的回调函数
// page : 当前项的索引
// isLimit :如果当前项是最后一项或者是第一项就为 true
onEndFlip : function( page, isLimit ) { return false; },
// 翻转变换前的回调函数
// page : 当前项的索引
onBeforeFlip: function( page ) { return false; }
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔