

插件描述:可更改宽度以及颜色样式的滚动条
添加引用
<!--引入 滚动条 css--> <link rel="stylesheet" href="css/common.css"> <!--引入 jQuery--> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <!--引入 滚动条事件js--> <script src="js/tinyscrollbar.js" type="text/javascript"></script>
<div id="scrollbar_test">
<!--//滚动条样式,track为滚动条轨道,thumb为滚动按钮,end可以设置滚动按钮上或下的样-->
<div class="scrollbar">
<div class="track">
<div class="thumb">
<div class="end"></div>
</div>
</div>
</div>
<div class="viewport">
<div class="overview" style="top: 0px;">
这里是自定义内容...
</div>
</div>
</div>
初始化脚本
<script>
$(document).ready(function(e) {
$('#scrollbar_test').tinyscrollbar();
});
</script>============感谢网友 嗜啡者 提供的内容============
PREVIOUS:
NEXT:
相关插件-布局,滚动

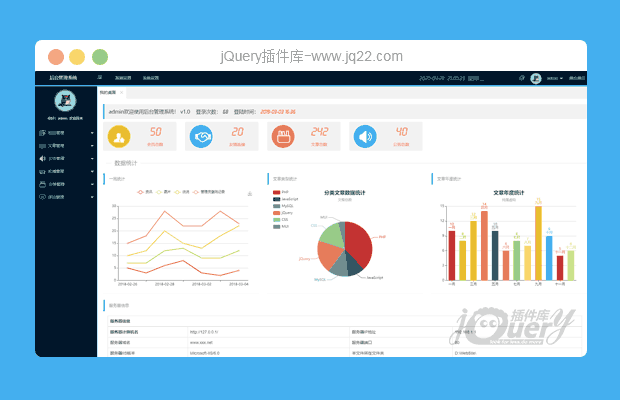
layui后台管理系统
一款基于layui创建,多用途的企业网站后台管理系统cms页面模板。适用于大部分后台管理系统ui框架模板。包含:栏目管理、文章管理、公告管理、轮播管理、分类管理、评论管理等栏目模块页面。
布局
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔