

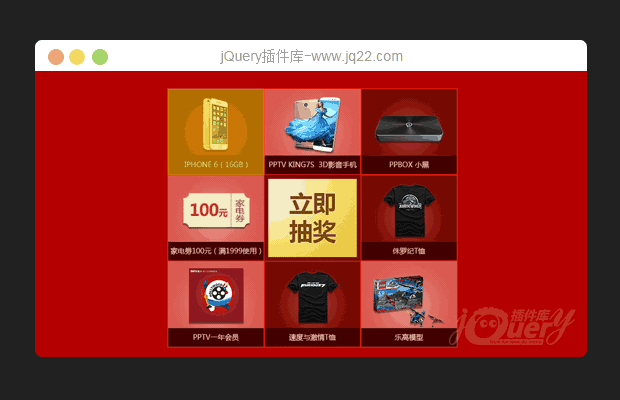
插件描述:网页中常用的九宫格抽奖代码
更新时间:2017/2/16 下午6:56:04
更新说明:
1.代码进行了优化;
2.更新了实际项目中用到的ajax接口请求,案例中注释便于展示效果;
3.主要解决了留言用户所提出的问题;
4.手机移动端展示效果后续更新,敬请期待......
1、抽奖逻辑说明
上面只是前端展示的效果。中奖物品通过一个随机数生成。
var index = Math.random()*(lottery.count)|0;
真正开发中中奖物品是通过向后端接口发送请求返回的。
$("#lottery a").click(function() {
var islogin = checkLogin();
if (islogin) { //已登录用户才能去抽奖
if (click) {
return false;
} else {
//向后端接口发请求返回中奖结果
var geturl = "http://xxxxxx?username=" + username + "&token=" + token;
$.ajax({ url: geturl,
type: "GET",
dataType: "json",
async: false,
success: function(data) {
if (data.errorcode == 0) {
var rewardid = data["message"]["rewardid"];
var cardno = data["message"]["rewardCardNo"];
var passno = data["message"]["rewardCardPass"];
var prize = -1;
var content = "";
if (rewardid == "iphone6") {
lottery.prize = 0;
prize = 0;
content = "一部iphone6手机";
$("#content1").html(content);
} else if (rewardid == "PPTVKING") {
lottery.prize = 1;
prize = 1;
content = "一部PPTV KING7s 3D影音手机";
$("#content1").html(content);
//...
} else if (rewardid == "legao") {
lottery.prize = 5;
prize = 5;
content = "一份乐高的玩具";
$("#content1").html(content);
}
lottery.speed = 100;
roll();
click = true;
return false;
} else {
//错误处理
if (data.errorcode == 3) {
$("#novip").show();
} else {
$("#notime").show();
}
}
}
//function结束
});
//ajax结束
}
//lse结束
}
});2、兼容性说明
.mask开始如下,用的是rgba,但是IE8不兼容,改为使用png图片background:url(images/mask.png) no-repeat;(ps:mask.png可自己根据产品设计稿切图)
.mask {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: rgba(252,211,4,0.5);
display: none
}PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(46)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
浪费大哥 0
2020/8/27 11:47:28
-
请问下,当我写了弹窗的时候。光标停留在倒数第二个的时候就会弹出来,会造成视觉效果不好。请问要怎么解决
Clsr 0
2019/5/14 18:05:54
-
中奖几率是怎么设置的
Rogge小马哥 0
2018/9/20 17:16:28
-
请问下,当我没有中奖提示的时候,最后一次的光标停留得可以
但是当我有中奖提示时,我想延时最后一次光标,停留1s,再跳中奖提示,却怎么也不成功,每次延时的都是前一次的光标定位
能帮我看一下嘛?
Medivh丶 0
2018/9/12 0:20:45
-
jquery-latest.js 这个文件有什么用?去掉也能转呀。
梁小龙 0
2018/7/30 17:21:27
-
lottery.place = 7 转盘并无停在7的位置上哦
创悦渠道-镇名 0
2018/2/19 2:23:24
-
这是我在jq上看的写的最好的代码。不难看出该作品的作者是一位认真、负责、热诚的程序员。
这个作品让我学会了不少东西。特别回复一下感谢。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔