

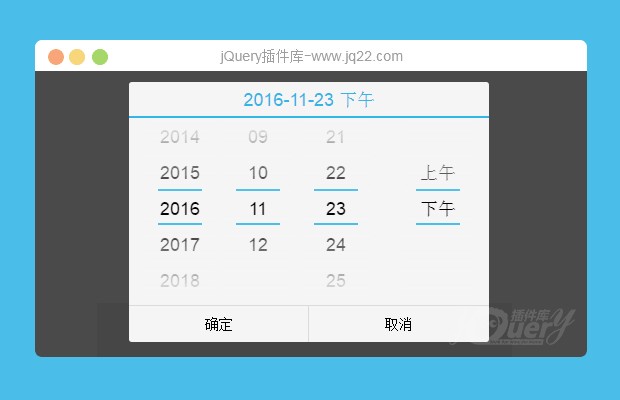
插件描述:移动端时间选择插件mobiscroll 2.5.1修改版可以显示上下午。
修改后的文件
(function($) {
$.mobiscroll.i18n.zh = $.extend($.mobiscroll.i18n.zh, {
dateFormat: 'yyyy-mm-dd',
dateOrder: 'yymmdd',
dayNames: ['周日', '周一;', '周二;', '周三', '周四', '周五', '周六'],
dayNamesShort: ['日', '一', '二', '三', '四', '五', '六'],
dayText: '日',
hourText: '时',
minuteText: '分',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
monthText: '月',
secText: '秒',
timeFormat: 'HH:ii',
timeWheels: 'HHii',
yearText: '年',
ampmText: '上午/下午',
timeFormat: 'A',
timeWheels: 'A'
});
})(jQuery);未修改的文件
(function ($) {
$.mobiscroll.i18n.zh = $.extend($.mobiscroll.i18n.zh, {
dateFormat: 'yyyy-mm-dd',
dateOrder: 'yymmdd',
dayNames: ['周日', '周一;', '周二;', '周三', '周四', '周五', '周六'],
dayNamesShort: ['日', '一', '二', '三', '四', '五', '六'],
dayText: '日',
hourText: '时',
minuteText: '分',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
monthText: '月',
secText: '秒',
timeFormat: 'HH:ii',
timeWheels: 'HHii',
yearText: '年'
});
})(jQuery);mobiscroll简单配置参数
//下面注释部分是上面的参数可以替换改变它的样式
//希望一起研究插件的朋友加我个人QQ:1010305129也可以,本人也建个群 291464597 欢迎进群交流。哈哈。这个不能算广告。
// 直接写参数方法
//$("#scroller").mobiscroll(opt).date();
// Shorthand for: $("#scroller").mobiscroll({ preset: 'date' });
//具体参数定义如下
//{
//preset: 'date', //日期类型--datatime --time,
//theme: 'ios', //皮肤其他参数【android-ics light】【android-ics】【ios】【jqm】【sense-ui】【sense-ui】【sense-ui】
//【wp light】【wp】
//mode: "scroller",//操作方式【scroller】【clickpick】【mixed】
//display: 'bubble', //显示方【modal】【inline】【bubble】【top】【bottom】
//dateFormat: 'yyyy-mm-dd', // 日期格式
//setText: '确定', //确认按钮名称
//cancelText: '清空',//取消按钮名籍我
//dateOrder: 'yymmdd', //面板中日期排列格
//dayText: '日',
//monthText: '月',
//yearText: '年', //面板中年月日文字
//startYear: (new Date()).getFullYear(), //开始年份
//endYear: (new Date()).getFullYear() + 9, //结束年份
//showNow: true,
//nowText: "明天", //
//showOnFocus: false,
//height: 45,
//width: 90,
//rows: 3,
//minDate: new Date() 从当前年,当前月,当前日开始}PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
18222655271 0
2022/4/8 21:46:23
-
求助 怎么样才能把可选时间设置到当前时间开始
json_wangqiang 0
2019/3/19 21:33:22
-
你好,做input回显值得时候,为什么年份不对呢?年份对不上
走走道ジ疯了 0
2018/12/7 15:37:50
-
ampmText:'上午/下午',
timeFormat: 'A',
timeWheels: 'A'
这么写完页面上的上午和下午是英文格式的AM和PM能修改成中文的嘛 回复
XZQ 0
2018/11/21 17:27:56
-
请教:这个时间插件,出入框点击之后,不弹时间框 ,有哪位知道什么原因,在线等。。。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔