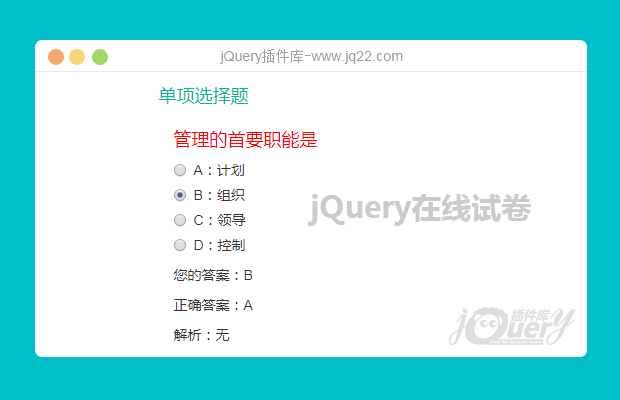
插件描述:基于jq的自定义单选按钮,可以自己改样式,代码简单,看一下代码就知道怎么改了。
<!--js引入-->
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/JQRadio.js"></script>
<script>
$(function() {
$("#radio01").JQRadio({});
});
</script><!--html代码-->
<div class="radio_box" id="radio01"> <!--隐藏表单 radioVal 的值即为选中项li的id值--> <input type="hidden" value="" class="radioVal" name="" /> <ul> <li id="r1" class="selected">单选按钮1</li> <li id="r2">单选按钮2</li> </ul> </div><!--css代码-->
/*单选按钮样式,可以定义想要的样式*/
.radio_box ul li { background:url(../images/radio_01.png) 5px center no-repeat; /*未选中项的样式*/ padding-left:34px; margin:0 5px; height:34px; line-height:34px; font-size:18px; color:#575757; cursor:default }
.radio_box ul li.selected { background:url(../images/radio_02.png) 5px center no-repeat }
.radio_box ul li:hover { background-color:#fee7e6; color:#000 }
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔