

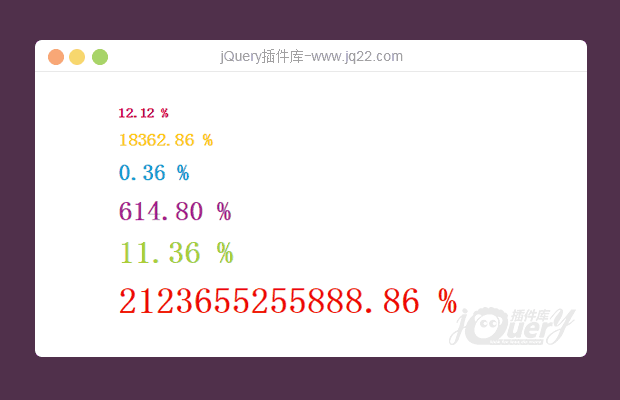
插件描述:通过给JQuery 添加方法,可以定义小数点前后显示位数,数字后面是否显示%或者其他符号,并带有回调函数。
插件的使用很简单:
demo:给下面的数字添加滚动功能:
<body> <div class="timer">18362.86</div> </body>
首先引入jq和js插件,
<script type="text/javascript" src="jquery-1.11.1.min.js"></script> <script type="text/javascript" src="jquery.countUp.js"></script>
然后,给JQuery 添加方法,设置参数,
<script type="text/javascript">
//调用案例,需要在被调用的标签内 写上最终的数值
jQuery(function($) {
$(".timer").countTo({
lastSymbol:" %", //显示在最后的字符
from: 0, // 开始时的数字
speed: 2000, // 总时间
refreshInterval: 10, // 刷新一次的时间
beforeSize:0, //小数点前最小显示位数,不足的话用0代替
decimals: 2, // 小数点后的位数,小数做四舍五入
onUpdate: function() {
}, // 更新时回调函数
onComplete: function() {
for(i in arguments){
console.log(arguments[i]);
}
}
});
});
</script>PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔