

插件描述:曾经见过一些优秀的jQuery导航,你有想自己创建一个的冲动么? 这篇教程是教你怎样建立拥有顺畅动画效果的菜单。
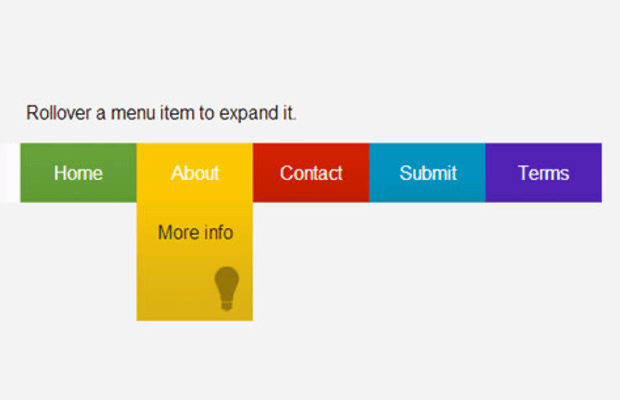
曾经见过一些优秀的jQuery导航,你有想自己创建一个的冲动么? 这篇教程是教你怎样建立拥有顺畅动画效果的菜单。
1.在head头文件里引入CSS文件
例如:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="js/common.js"></script>
2.在body标签里面将代码粘贴过来
<div class="box">
<div class="banner">
<div class="mybox">
<div class="fPics" id="fPics">
<a href="" style="opacity:1;z-index:1;">
<img src="images/banner_01.jpg"/>
</a>
<a href="">
<img src="images/banner_02.jpg"/>
</a>
<a href="">
<img src="images/banner_03.jpg"/>
</a>
<a href="">
<img src="images/banner_04.jpg"/>
</a>
<a href="">
<img src="images/banner_05.jpg"/>
</a>
</div>
<ul class="fBtns" id="fBtns">
<li class="rli1">
<span style="width:4px"></span>
<a href="#"></a>
</li>
<li class="rli2">
<span style="width:4px"></span>
<a href="#"></a>
</li>
<li class="rli3">
<span style="width:4px"></span>
<a href="#"></a>
</li>
<li class="rli4">
<span style="width:4px"></span>
<a href="#"></a>
</li>
<li class="rli5">
<span style="width:4px"></span>
<a href="#"></a>
</li>
</ul>
</div>
</div>
</div>
<script>
new Bmove("#fBtns","#fPics");
</script>
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
刀不斩水 0
2020/4/21 20:53:07
-
我也喜欢这个。只是在IE8下风打开时HOME和CONTACT分别为黄色和红色。在欧朋下是统一颜色的。请问专家,如何统一?谢谢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔