相关插件-丰富的输入,快捷键
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ヅ羽ぷ寒灬 3
2017/10/19 9:33:56
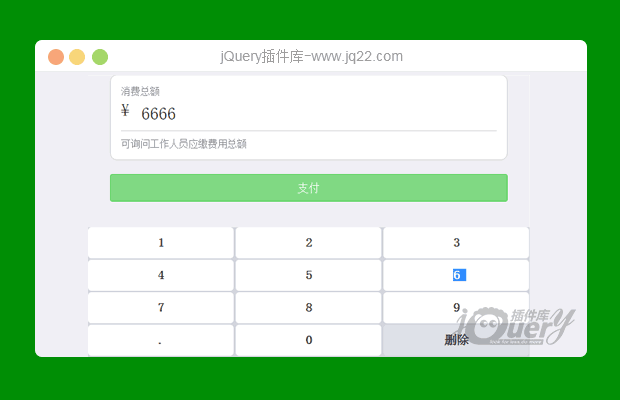
// 点击弹出数字键盘
document.getElementsByClassName("shuru")[0].onclick = function(e){
e.stopPropagation()
document.getElementsByClassName("layer-content")[0].classList.add("show")
}
// 点击页面隐藏数字键盘
document.getElementsByClassName("wrap-content")[0].onclick = function(e){
e.stopPropagation()
document.getElementsByClassName("layer-content")[0].classList.remove("show")
}
// 累加键盘数字
var keyBtn = document.getElementsByClassName('num');
for (var i = 0; i < keyBtn.length; i++) {
keyBtn[i].onclick = function () {
var oDiv = document.getElementById("div");
oDiv.innerHTML += this.innerHTML;
}
}
// 键盘删除 退格
document.getElementById('remove')[0].onclick = function(e){
e.stopPropagation()
var oDiv = document.getElementById("div");
var oDivHtml = oDiv.innerHTML;
oDiv.innerHTML = oDivHtml.substring(0, oDivHtml.length -1)
}.layer-content {
position: fixed;
left: 0;
bottom: -3.4rem;
width: 100%;
height: auto;
z-index: 1000;
transition: bottom .3s linear;
}
.layer-content.show{
position:fixed;
bottom:0;
left: 0;
z-index: 1000;
transition: bottom .3s linear;
}将jquery代码改为原生js, 移动端尽量不要引入jquery 。弹出键盘改为css3动画 ,不使用jquery动画。键盘弹出层使用fixed定位,不用absolute ,这样即使键盘隐藏状态也在页面底部看不到键盘占据得出空间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔