

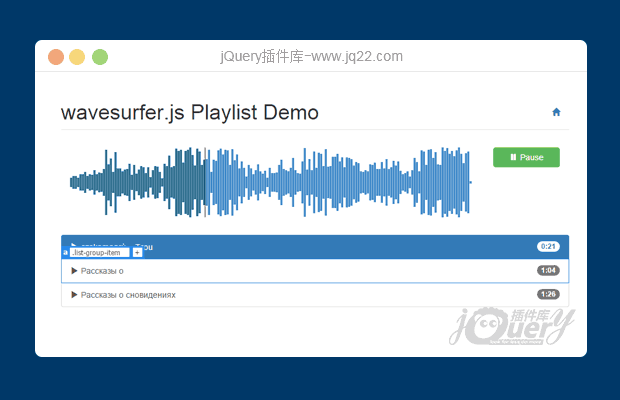
插件描述:Wavesurfer.js是一个javascript库用于创建交互式可操作音频可视化,使用Web Audio和HTML5 Canvas技术。可以显示当前音频的声波
注:本地预览请用火狐浏览器,chrome浏览器需要在服务端运行
利用 wavesurfer.js 你可以创建漂亮的 HTML5 音乐播放器或一个复杂的DJ应用。
使用方法
选择一个容器:
<divid="waveform"></div>
创建一个实例,通过容器的选择选项:
var wavesurfer = WaveSurfer.create({
container: '#waveform',
waveColor: 'violet',
progressColor: 'purple'
});订阅一些事件:
wavesurfer.on('ready', function () {
wavesurfer.play();
});从一个URL加载音频文件:
wavesurfer.load('example/media/demo.wav');
PREVIOUS:
NEXT:
相关插件-音频和视频
讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
S1ravVb3rry 0
2018/11/14 9:47:47
-
波形图的宽度怎么调?api没这个属性啊,只有高度
月光倾泻未必凄凉 0
2018/4/18 10:03:07
-
动态添加路径报TeacherSayPlay.html:1 Uncaught (in promise) DOMException: Unable to decode audio data这个错怎么解决啊?
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔