

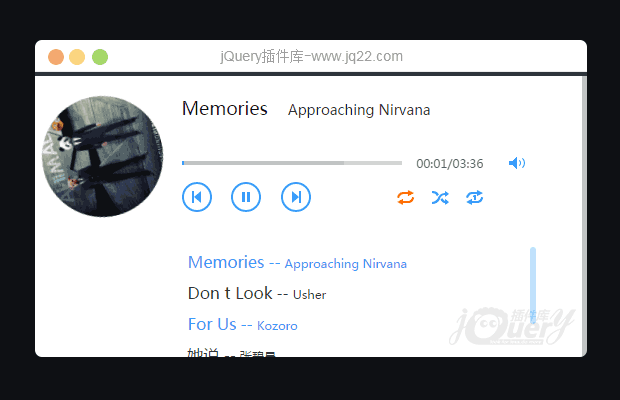
插件描述:一款基于HTML5、Css3的列表式音乐播放器,包含列表,音量,进度,时间,歌词展示以及模式等功能,不依赖任何库
SMusic使用方法
这是一款基于HTML5以及CSS3的列表式音乐播放器,增加了列表播放,音量控制,播放进度,播放时间以及播放模式,上一曲,下一曲等功能,已增加歌词功能。采用原生JavaScript编写,不依赖任何库文件,兼容支持html5的浏览器。下载包中的代码已压缩。
可配置参数
| 参数名 | 类型 | 默认值 | 可选值 | 说明 |
| musicList | Array Object | [] | 自定义,格式如[{title:'标题',singer:'歌手',cover:'封面',src:'地址'}] | 播放媒体文件列表 |
| defaultVolume | Number | .7 | 自定义,范围在 0 - 1 之间 | 初始化音量值 |
| defaultIndex | Number | 0 | 初始化播放索引 | |
| autoPlay[1.0.1新增] | boolean | true | 是否自动播放 | |
| defaultMode[1.0.2新增] | Number | 1 | 1:列表模式,2:随机模式,3:单曲循环 | 默认播放模式,随机模式优先于defaultIndex |
| callback[1.0.2新增] | Function | function (obj) { } | 返回当前播放媒体文件信息(Object) |
关于歌词
由于涉及AJAX请求,请在服务器环境下演示
目前只支持UTF8编码歌词文件,歌词形式如下:
[offset:0] [00:00.80]车站 (Live) - 李健 [00:02.21]词:李健 [00:02.96]曲:竹内玛利亚 [00:04.43] [00:37.57]车窗外恋人相拥 [00:42.62]还在难舍难离 [00:46.08] [00:47.67]汽笛声突然响起123456789
由于歌词文件需要AJAX加载,目前,只能加载同域文件,如果需要跨域加载歌词,如远程歌词文件,则请自行修改源码(102行)为jsonp请求,这里不会再做更新。
歌词每行高度如果更改(默认30px),请同时修改js源码356行 var top = (i-1) * 30; //30是每个LI的高度
播放器整体样式叫丑,请自行更改CSS文件,注意不要修改类名
CSS
<link rel="stylesheet" href="src/css/smusic.css"/>
HTML
<div class="grid-music-container f-usn"> <div class="m-music-play-wrap"> <div class="u-cover"></div> <div class="m-now-info"> <h1 class="u-music-title"><strong>标题</strong><small>歌手</small></h1> <div class="m-now-controls"> <div class="u-control u-process"> <span class="buffer-process"></span> <span class="current-process"></span> </div> <div class="u-control u-time">00:00/00:00</div> <div class="u-control u-volume"> <div class="volume-process" data-volume="0.50"> <span class="volume-current"></span> <span class="volume-bar"></span> <span class="volume-event"></span> </div> <a class="volume-control"></a> </div> </div> <div class="m-play-controls"> <a class="u-play-btn prev" title="上一曲"></a> <a class="u-play-btn ctrl-play play" title="暂停"></a> <a class="u-play-btn next" title="下一曲"></a> <a class="u-play-btn mode mode-list current" title="列表循环"></a> <a class="u-play-btn mode mode-random" title="随机播放"></a> <a class="u-play-btn mode mode-single" title="单曲循环"></a> </div> </div> </div> <div class="f-cb"> </div> <div class="m-music-list-wrap"></div> <div class="m-music-lyric-wrap"> <div class="inner"> <ul class="js-music-lyric-content"> <li class="eof">暂无歌词... </li> </ul> </div> </div> </div>
JS调用
<script src="src/js/musicList.js"></script>
<script src="src/js/smusic.js"></script>
<script>
new SMusic({
musicList : musicList,
autoPlay : true, //是否自动播放
defaultMode : 2, //默认播放模式,随机
callback : function (obj) { //返回当前播放歌曲信息
console.log(obj);
}
});
</script>
PREVIOUS:
NEXT:
相关插件-音频和视频
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
qqq420080246 0
2019/12/9 17:58:33
-
你好,代码里面更换了歌曲信息,前台还是不变化,请指教,谢谢
LLH 0
2018/11/21 15:42:02
-
请问我这边自动播放会报错 怎么回事?
报错信息如下:
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. 回复
*源码爱好* 0
2017/8/9 4:38:03
急求为什么加载不了歌词??
淇实。须臾 0
2017/3/27 15:54:39
你好,请问一下如何让音乐列表直接展示所有列表中的音乐,不需要拖动条
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔