

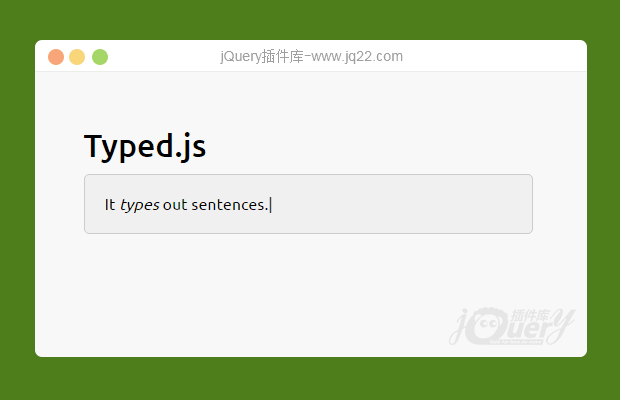
插件描述:Typed.js文本打字显示插件输出类似打字, 然后删除类似键删除,单行中可显示多行文本。
Typed.js是我发现的一个很神奇的小工具。整个js插件虽然仅仅只有400行,但是这个插件的效果让人眼睛一亮。而且这个插件似乎支持bower,所以个个bower使用者也可以尽情使用。
我们一步一步来使用这个插件:
使用方法
<script src="jquery.js"></script>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>
...
<span class="element"></span>如果你想让你的输入光标闪起来:
.typed-cursor{
opacity: 1;
-webkit-animation: blink 0.7s infinite;
-moz-animation: blink 0.7s infinite;
animation: blink 0.7s infinite;
}
@keyframes blink{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-webkit-keyframes blink{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-moz-keyframes blink{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}如果你想使用html作为文本,那么:
$(".typed").typed({ strings: ["Sentence with <br>line break."] });如果你想使用纯text作为文本,那么:
<span id="typed" style="white-space:pre"></span>
...
$(".typed").typed({ strings: ["Sentence with a\nline break."] });如果你想在文本中停顿:
<script>
$(function(){
$(".element").typed({
// Waits 1000ms after typing "First"
strings: ["First ^1000 sentence.", "Second sentence."]
});
});
</script>更多参数:
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
// typing speed
typeSpeed: 0,
// time before typing starts
startDelay: 0,
// backspacing speed
backSpeed: 0,
// time before backspacing
backDelay: 500,
// loop
loop: false,
// false = infinite
loopCount: false,
// show cursor
showCursor: true,
// character for cursor
cursorChar: "|",
// attribute to type (null == text)
attr: null,
// either html or text
contentType: 'html',
// call when done callback function
callback: function() {},
// starting callback function before each string
preStringTyped: function() {},
//callback for every typed string
onStringTyped: function() {},
// callback for reset
resetCallback: function() {}
});
});
</script>
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔