

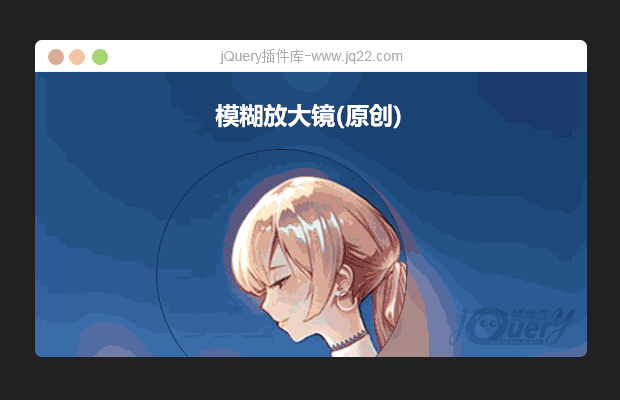
插件描述:这是一个能实现模糊图片放大镜区域变清晰的Jquery插件
使用方法
在页面中引入样式文件jQuery文件和插件js
<script src="js/jquery-1.7.2.min.js"></script> <script src="js/vague.js"></script>
HTML结构
你的html结构可以是任意结构,只需要img标签即可实现效果
例如:
<img src="images/bg4.jpg" alt="" title="" class="layer" />
调用方法
$('.layer').vague();可选参数
$('.layer').vague({
size: 30, //放大镜的尺寸(单位:px)
blur: 20 //模糊程度
});PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
秦时明月? 0
2017/2/9 10:52:51
-
楼主这个 对jq版本有要求的吧? 应该只适用于2.0以下 刚试了试2.1.0的 js里配置的blur就不起作用 还要手动加css
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔