

插件描述:一个基于jQuery的拖拽排序插件dragarrange
jquery-dragarrange
一个非常简单的jQuery拖拽排序插件
使用方法
引用jQuery和drag-arrange.js即可
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="drag-arrange.js"></script>
html
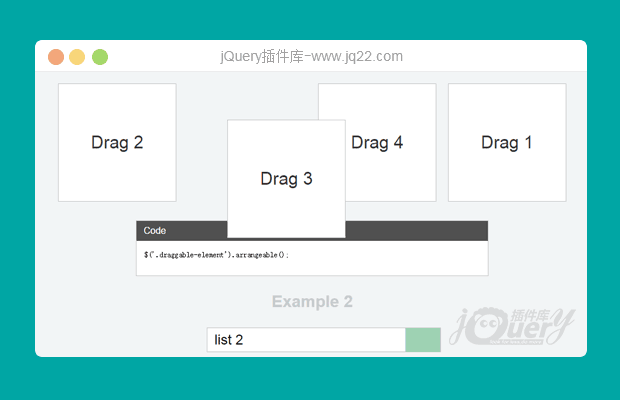
<div id="elements-container"> <div class="draggable-element d-1">Drag 1</div> <div class="draggable-element d-2">Drag 2</div> <div class="draggable-element d-3">Drag 3</div> <div class="draggable-element d-4">Drag 4</div> </div>
js
$('.draggable-element').arrangeable();可选参数
dragSelector
如果获得通过,可以只从这个选择器拖动对象。默认 dragSelector 是同一已调用函数的 DOM 元素。
dragEndEvent
(默认值:"drag.end.arrangeable")
当拖动两端,可拖动元素容器触发指定的事件。(事件对象本身)的第一个 arguemnt 是被拽的 jQuery 对象。
PREVIOUS:
NEXT:
相关插件-筛选及排序,拖和放
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
乾丶 0
2019/1/19 14:54:36
-
火狐为什么不支持啊,拖不动,直接跳链接了
| ) T 0
2018/12/6 18:12:53
-
拖动成功后怎么回调
开始懂了1
2020/7/7 15:10:02
修改一下源码函数 dragEndHandler
function dragEndHandler(e) {
if (dragging) {
// remove the cloned dragged element and
// show original element back
e.stopPropagation();
dragging = false;
$clone.remove();
dragElement.style.visibility = 'visible';
dragElement.style.cursor = 'auto';
// 此处直接调用回调
dragEndEvent && dragEndEvent(dragElement);
}
touchDown = false;
}使用的时候
$demo.arrangeable({dragEndEvent: function(){}})
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔