

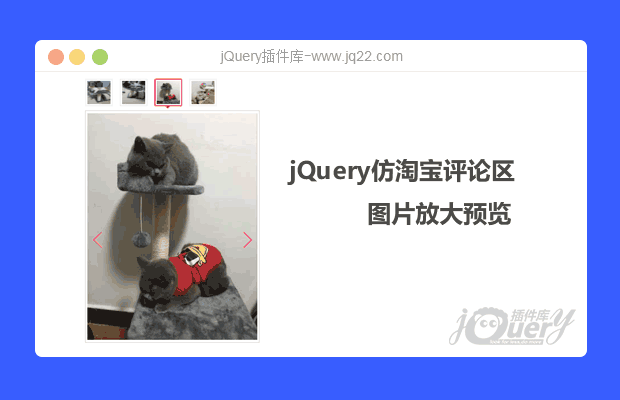
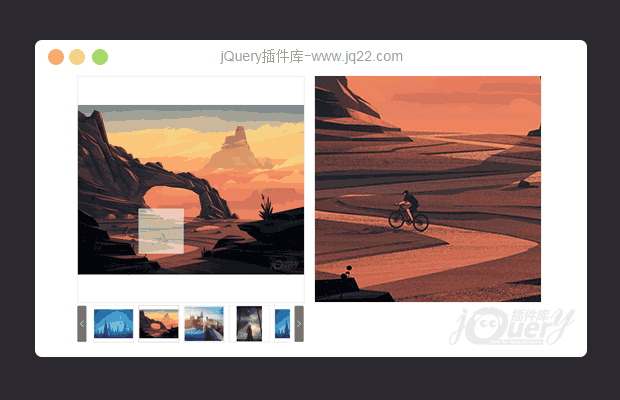
插件描述:使用背景定位制作的一个图片放大镜
2017/4/17 17:29:13更新:
修改了插件的兼容性, 新增一些属性, 内置函数的调用( 下面是新的调用方法)
var magnifierConfig = {
magnifier: "#magnifier1", //最外层的大容器
width: 500, //承载容器宽
height: 500, //承载容器高
moveWidth: null, //如果设置了移动盒子的宽度,则不计算缩放比例
zoom: 5 //缩放比例
};
var _magnifier = magnifier(magnifierConfig);
/*magnifier的内置函数调用*/
/*
//设置magnifier函数的index属性
_magnifier.setIndex(1);//重新载入主图,根据magnifier函数的index属性
_magnifier.eqImg();
*/2017-03-06更新:
修改bug,打开控制台,让控制台在页面的下方显示,鼠标移到大图上再移开,页面往下拉,再放鼠标到大图上, 鼠标下的移动框在鼠标下面了,将点击事件改成鼠标经过事件
2017-02-28更新:
修改了鼠标放置小图依旧触发放大效果,代码不变仅修改了mousemove的绑定容器(div)
参数均为可选参数
magnifier({
width : 500,//主容器宽
height : 500,//主容器高
magnifier : "#magnifier1",//主容器
});
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(30)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Yenny 0
2018/8/15 12:53:20
你好,我想在一页里面 弄多两个jQuery图片放大镜,我把id 换成"#magnifier1, #magnifier2, #magnifier3" 。第一个图片放大镜 没问题,可是第二,第三 图片放大镜不能自由移动,怎么办?
$(function() {
var magnifierConfig = {
magnifier: "#magnifier1, #magnifier2, #magnifier3",
width: 500,
height: 500,
moveWidth: null,
zoom: 5
};
var _magnifier = magnifier(magnifierConfig);
});
回复
╃叶落瑾年 1
2017/12/22 17:35:29
恩我是当图片小于或者等于6张的时候就出bug了,是右侧按钮在明明小图已经显示全了的情况下还可以一直点。。。恩后来看了下是右侧按钮没有加disabled,然后宝宝就只好在页面加载完后加了这句
if($("#imageMenu li").length <= 6){
$('.smallImgDown').addClass('disabled');
}判断是简单粗暴了些。。。不知还有别的招:)
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔