

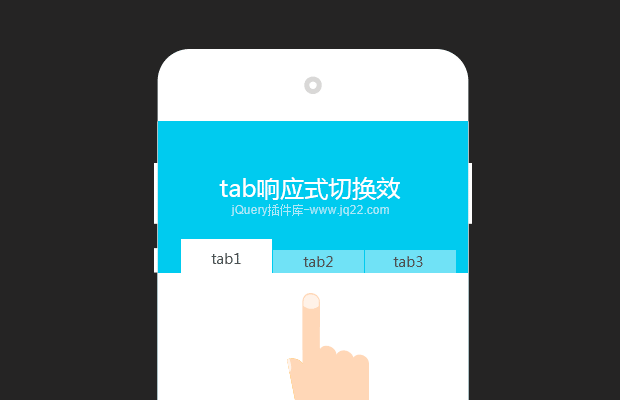
插件描述:touchslider和滑动导航菜单的结合
更新时间:2017/3/4 下午2:09:12
更新说明:修正了各li不能独立滚动的问题
下载了老版本的,修改两个地方:
1. 增加css:
.li_list{overflow-y:auto; display:table;}2. 增加js第131行--144行,让li高度适配页面高度
项目需要,需要一个tab菜单和分屏内容 都可以滑屏 切换的界面。网上找了好久发现没有符合自己想法的插件。就结合touchslider 和 滑动菜单 捣鼓了一个。欢迎大家指导指正,谢谢原作者的辛勤劳动。
PREVIOUS:
NEXT:
相关插件-Tabs,滑块和旋转
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
踏雪、无痕 0
2017/11/13 15:12:17
这个插件挺好的。就是想问一下,TAB头部只有1~2分类时,手机滑动界面那个(按到分类)会变右变左这个怎么解决?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔