

插件描述:mk-3Dcarousel是一款带图片倒影效果的响应式3D旋转木马jQuery插件
使用方法
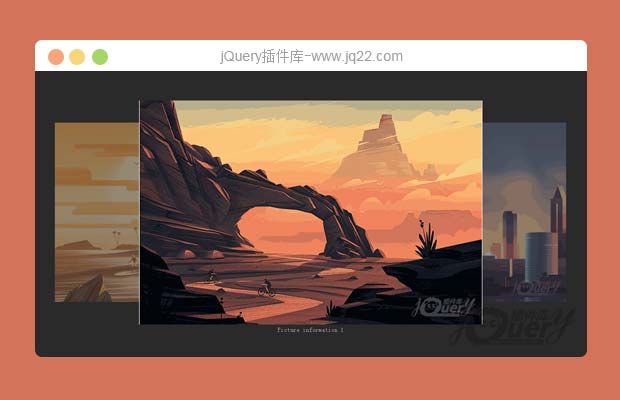
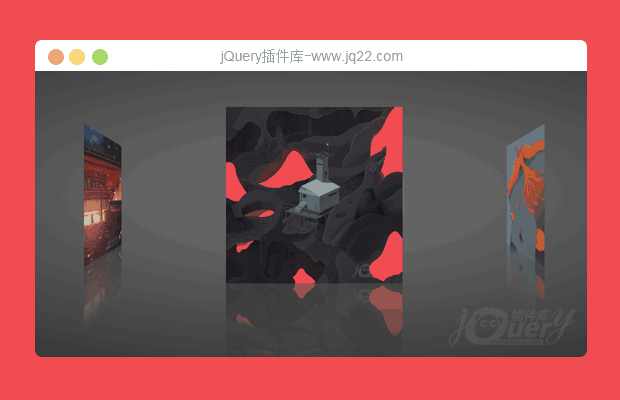
mk-3Dcarousel是一款带图片倒影效果的响应式3D旋转木马jQuery插件。该旋转木马使用简单,可以生成非常漂亮的图片倒影效果,可以在所有最新版本的现代浏览器中正常工作。
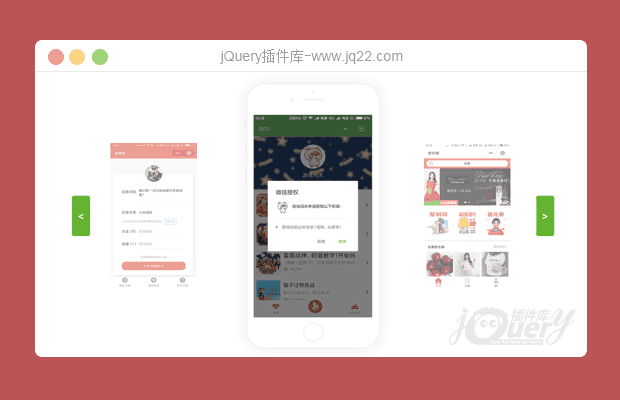
该旋转木马插件在小屏幕中会以另一种不同的风格进行图片展示。
使用方法
使用该3D旋转木马插件需要引入jQuery、mk-3Dcarousel.js和mk-3Dcarousel.css文件。
<link rel="stylesheet" href="css/mk-3Dcarousel.css"> <script src="js/jquery.min.js"></script> <script src="js/mk-3Dcarousel.js"></script>
HTML结构
mk-3Dcarousel 3D旋转木马插件的HTML结构非常简单:使用一个<div>元素作为包裹容器,里面放置需要的图片即可。
<div class="mk-carousel" id="mkCarousel"> <img class="active" src="images/carousel/001.png" alt=""> <img src="images/carousel/002.png" alt=""> <img src="images/carousel/003.png" alt=""> <img src="images/carousel/004.png" alt=""> <img src="images/carousel/005.png" alt=""> <img src="images/carousel/006.png" alt=""> <img src="images/carousel/007.png" alt=""> <img src="images/carousel/008.png" alt=""> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该3d旋转木马插件。
$(function(){
$('#mkCarousel').mkCarousel();
});配置参数
该3d旋转木马插件有以下一些可用的配置参数:
responsive:是否开启响应式效果,默认值为true。
breakpoint:响应式断点,默认值为768。
offset:偏移值(桌面设备),默认值为100。
mobileOffset:偏移值(移动手机),默认值为50。
controlNavs:是否显示导航控制,默认值为true。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔