

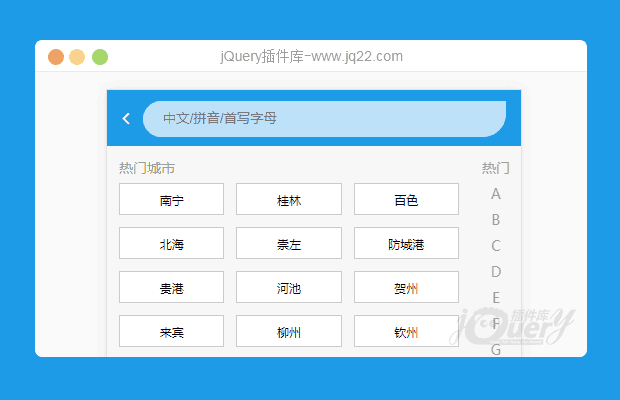
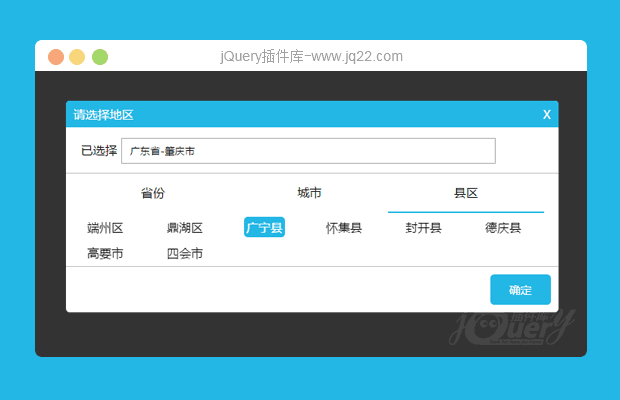
插件描述:兼容移动端的地区选择插件
使用方法:
1.引入 SG_area_select.js; SG_area_select.css; iscroll.js;
2.调用$.areaSelect(); 获取值根据通过类:sg-area-result
PREVIOUS:
NEXT:
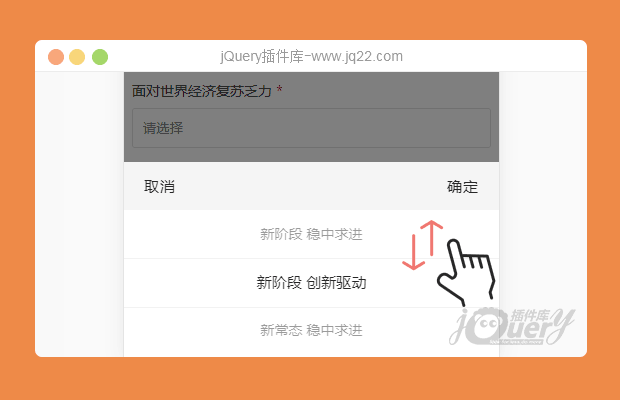
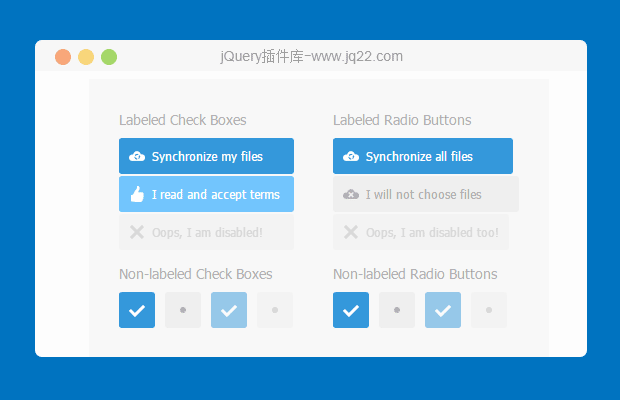
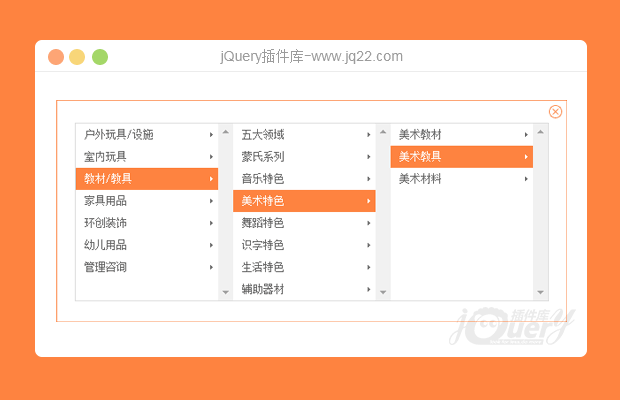
相关插件-选择框
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
远畅科技 0
2017/11/15 11:14:03
1,移动端样式 改成.tab-box{ float: none;}差不多就好了
2,这个移动端选择有点问题,一般是滑动后自动选择中间的数据,这个选择则是需要点击后才选
3,好像没有点击遮罩关闭的配置
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔