

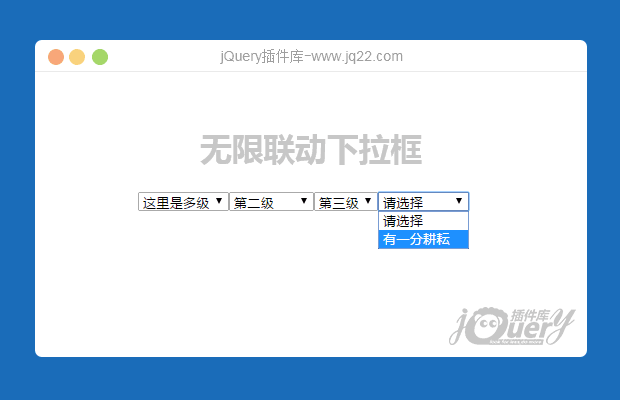
插件描述:点击之后 根据数组里有没有该对象生成下级下拉框 非常实用!ie8亲测可以用 是后台不可多得的功能!完全自己手写没有拷贝!
var _json = [
{
"v": "1",
"n": "新闻",
"s": [{
"v": "3",
"n": "新闻一级",
"s": [
{
"v": "8",
"n": "哈哈哈哈要",
"s": [
{
"v": "9",
"n": "有一分耕耘"
}
]
}
]
},
{
"v": "4",
"n": "新闻一级1",
"s": [
{
"v": "10",
"n": "55",
"s": [
{
"v": "11",
"n": "551",
"s": [
{
"v": "13",
"n": "321"
}
]
}
]
}
]
},
{
"v": "5",
"n": "动态一"
}
]
},
{
"v": "2",
"n": "文章",
"s": [
{
"v": "7",
"n": "6666"
}
]
},
{
"v": "6",
"n": "哈哈哈"
},
{
"v": "12",
"n": "12"
}
]$("#bbbb").AddSelect({
data: _json
, id: "v"
, name: "n"
, link: "s"
})数据格式以_json的格式 data里面为数据 id数据库传的唯一标识 name是名字 link是下级内容 千万记住这些对象对应的都是键不是键值 里面有模版可以看参考模版就可以了
PREVIOUS:
NEXT:
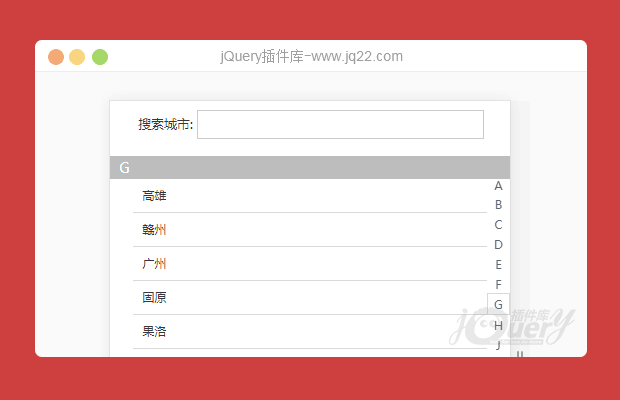
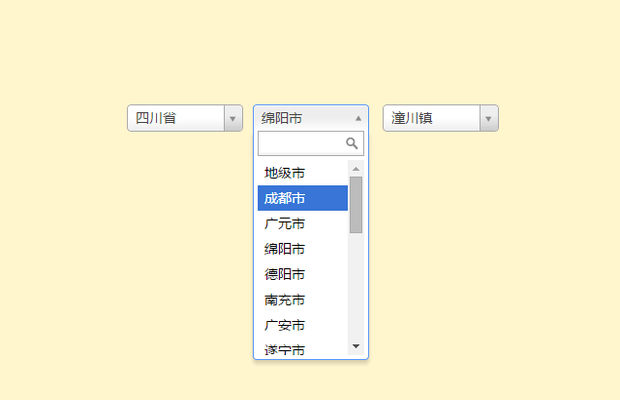
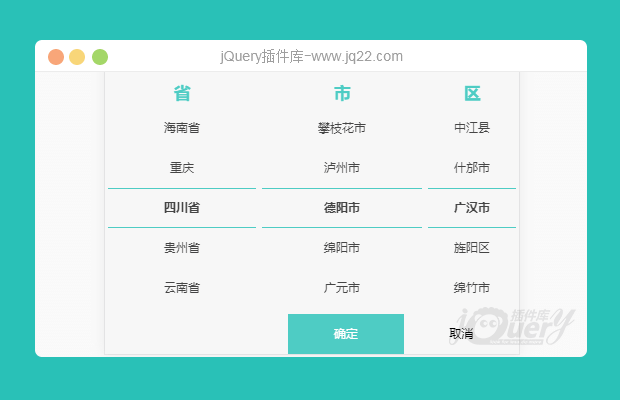
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔