

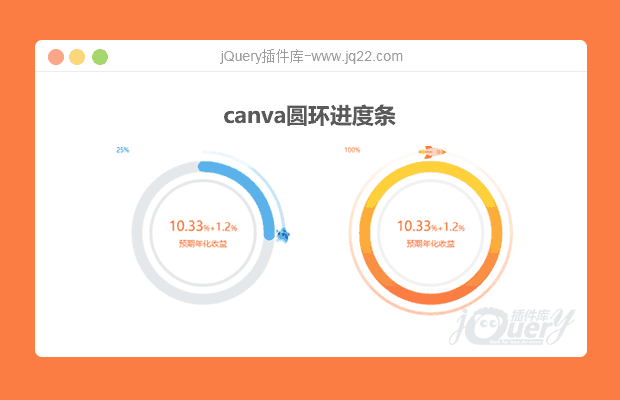
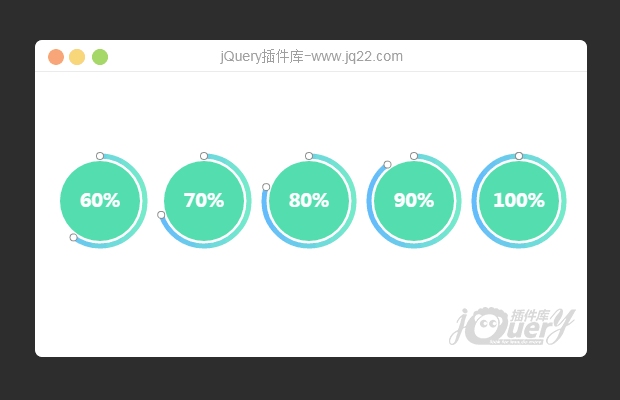
插件描述:canvas进度条效果,可以调节大小,控制进度,同一个页面可以new多个进度条实例
使用方法如下
<canvas id="canvas"></canvas> <script type="text/javascript"> new Progress().renderOne( 'canvas',//elementId 100,//直径 5,//圆弧宽度 100//进度百分比100%);} </script>
同一个页面可以new多个进度条实例
PREVIOUS:
NEXT:
相关插件-加载,圆边
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔