

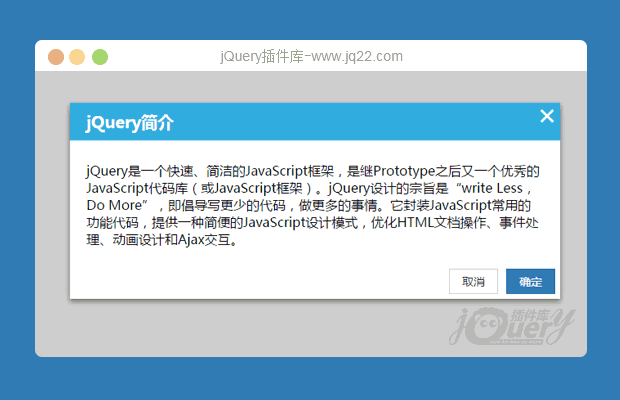
插件描述:基于jQuery开发的一个模态框插件
jquery.my-modal
一个modal的jq插件
浏览器支持:IE9+
有默认风格和win风格
调用方式
<script type="text/javascript" src="js/jquery1.9.min.js"></script> <script type="text/javascript" src="js/jquery.my-modal.1.1.js"></script>
<script>
var m1 = new MyModal.modal(function() {
alert("你点击了确定");//点击确定后的回调函数
});
$('.btn1').on("click", function() {
m1.show();//显示
/*隐藏的方法*/
//m1.hide()
});
</script>
PREVIOUS:
NEXT:
相关插件-弹出层
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔