

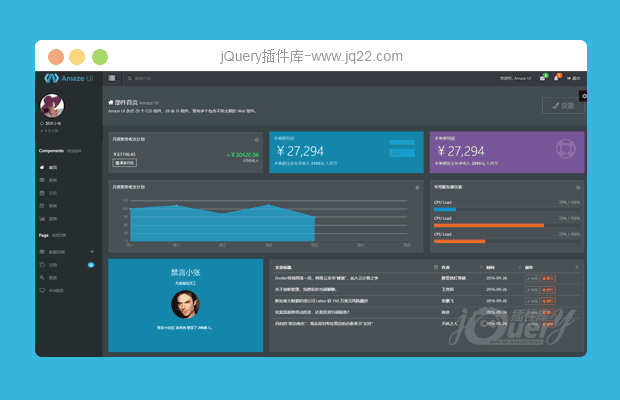
插件描述:这是一个基于angular与bootstrap的后台管理模板响应式非常优秀
注:此插件需要在服务端运行,本地预览会有跨域问题!
直接部署,响应式
PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(47)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 想我不够好 0
2019/7/15 9:41:37
-
想问一下包含的页面中文乱码怎么解决呢
dsffsjfj 0
2019/4/25 14:50:09
-
火狐也预览不了
- 孩子气 0
2018/11/20 11:23:29
-
谷歌跨域浏览- 复制一个Chrome的快捷方式 重命名为 Chrome-debug。右键打开Chrome-debug的属性 在目标一栏替换这串:C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --user-data-dir="c:\ChromeDebug" --test-type --disable-web-security 点击确定 即可用谷歌实现跨域访问
回复
遇见未知的自己 0
2017/12/13 16:41:23
好坑哦、下载完里面并没有内容、还需要五个币、哭死~~
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔