相关插件-悬停,图片展示
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
SolarEclipse 0
2017/6/9 9:17:58
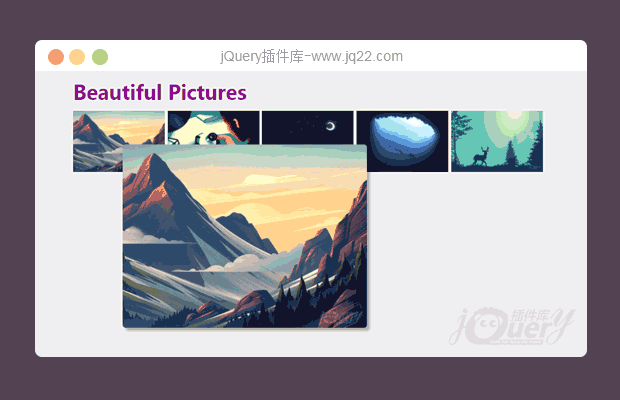
核心就是这几句
$(function() {
$(".container a").hover(function() {
$(this).append("<p id='pic'><img src='" + this.href + "' id='pic1'></p>");
$(".container a").mousemove(function(e) {
$("#pic").css({
"top": (e.pageY + 10) + "px",
"left": (e.pageX + 20) + "px"
}).fadeIn("fast");
// $("#pic").fadeIn("fast");
});
}, function() {
$("#pic").remove();
});
});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔