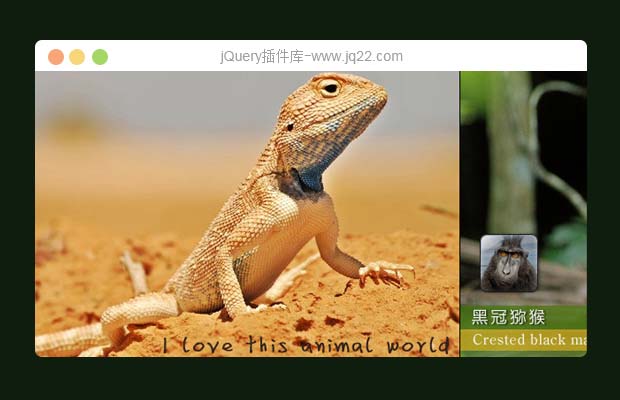
插件描述:jQuery手风琴效果实现鼠标移动到焦点图片轮播
实现非常简单,监听鼠标事件,当鼠标移动到元素上给该元素添加一个class,通过class改变来实现轮播效果
PREVIOUS:
NEXT:
相关插件-手风琴菜单,图片展示,幻灯片和轮播图

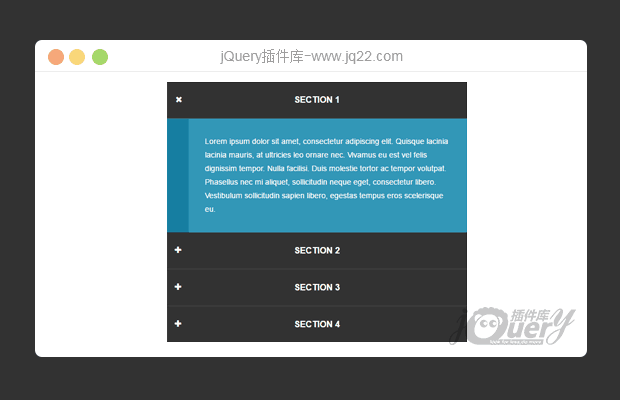
bootstrap垂直手风琴动画特效
一款基于Bootstrap的垂直手风琴特效。该垂直手风琴特效基于原生的Bootstrap Accordion组件来制作,通过CSS3来对它进行美化,效果美观大方。
手风琴菜单

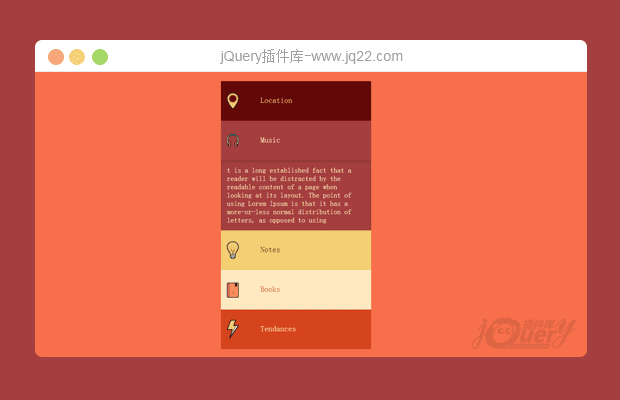
jQuery扁平化风格手风琴菜单
这是一款基于jQuery的扁平化风格的手风琴菜单,菜单是垂直的,点击菜单项即可垂直展开,显示对应菜单项的相关描述。另外,这款jQuery垂直手风琴菜单的菜单项还有一个漂亮的小图标,是一款比较实用的jQuery菜单插件。
手风琴菜单
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
冷色调的夏天 0
2018/5/18 1:15:22
-
怎么加更多的图片
龙猫 0
2018/1/4 17:34:54
如果有问题直接回复我
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔