

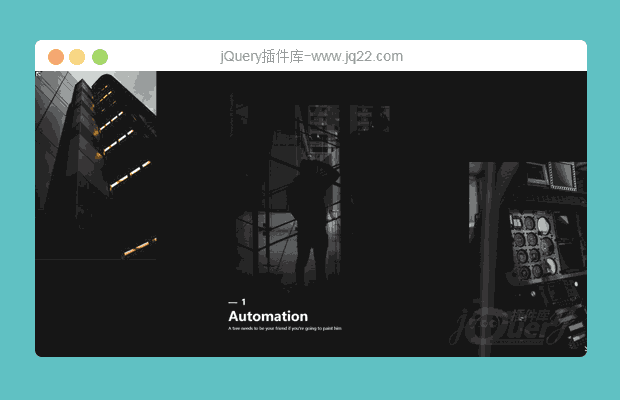
插件描述:简单的相册墙效果,点击合拢,再次点击分散。初学者第一次上传,大神不要在意哦。
额,使用方法就是,把图片换了就行- - 就是名字得起数字的。0,1,2,3
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
十二月 1
2019/1/8 1:01:16
-
你们看到的背景图片是不是都是纯黑的,而且有报错 , 给你们个彩蛋 ,找到报错的js代码 ,var c=document.getElementById("a");
把() 里面的c 换成 a 试一下 、 回复
??? 0
2017/11/8 20:47:08
添加跟多的图片后,图片合成就乱了, 这是要计算什么吗 ?
Time flies 0
2017/6/29 10:51:25
换了像素 合成图片就出现错误 怎么解决
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔