插件描述:本人采用jQueryweui布局,实现多层级树形节点,一般用于通讯录
数据结构如下:
var obj = {
"childList": [
{
"id": 2,
"name": "行政部门",
"parentId": 1,
"parentIds": "0,1,",
"childList": [
{
"childList": [],
"id": 4,
"name": "校长室",
"parentId": 2,
"parentIds": "0,1,2,",
"userList": [
{
"id": 111,
"realName": "杨武1",
"userName": "admin",
"uuid": "uuidtest1"
}
]
},
{
"childList": [],
"id": 5,
"name": "德育处",
"parentId": 2,
"parentIds": "0,1,2,",
"userList": [
{
"id": 111,
"realName": "杨武(test)2",
"userName": "yang",
"uuid": "uuidtest2"
},
{
"id": 222,
"realName": "杨武(test)3",
"userName": "yang",
"uuid": "uuidtest2"
}
]
}
],
"userList": [
{
"id": 333,
"realName": "杨武s",
"userName": "admin",
"uuid": "uuidtest1"
},
{
"id": 444,
"realName": "杨武(test)s",
"userName": "yang",
"uuid": "uuidtest2"
}
]
},
{
"id": 3,
"name": "学科组",
"parentId": 1,
"parentIds": "0,1,",
"childList": [
{
"id": 6,
"name": "文科组",
"parentId": 3,
"parentIds": "0,1,3,",
"childList": [
{
"id": 6,
"name": "语文组",
"parentId": 3,
"parentIds": "0,1,3,",
"childList": [
],
"userList": [
{
"id": 555,
"realName": "杨武语文",
"userName": "admin",
"uuid": "uuidtest1"
}
]
},
{
"id": 6,
"name": "英语组",
"parentId": 3,
"parentIds": "0,1,3,",
"childList": [],
"userList": [
{
"id": 444,
"realName": "杨武英语",
"userName": "admin",
"uuid": "uuidtest1"
},
{
"id": 777,
"realName": "杨武(test)",
"userName": "yang",
"uuid": "uuidtest2"
}
]
}
],
"userList": [
{
"id": 888,
"realName": "杨武",
"userName": "admin",
"uuid": "uuidtest1"
},
{
"id": 999,
"realName": "杨武(test)",
"userName": "yang",
"uuid": "uuidtest2"
}
]
},
{
"id": 6,
"name": "理科组",
"parentId": 3,
"parentIds": "0,1,3,",
"childList": [],
"userList": [
{
"id": 1010,
"realName": "杨武",
"userName": "admin",
"uuid": "uuidtest1"
},
{
"id": 1111,
"realName": "杨武(test)",
"userName": "yang",
"uuid": "uuidtest2"
}
]
}
],
"userList": [
{
"id": 1212,
"realName": "杨武(test)",
"userName": "yang",
"uuid": "uuidtest2"
}
]
}
],
"id": 1,
"name": "天心岛小学部门",
"parentId": 0,
"parentIds": "0,",
"userList": [
{
"id": 1313,
"realName": "杨武",
"userName": "admin",
"uuid": "uuidtest1"
}
]
}1. 只需要根据树形结构数据就可以自动生成
PREVIOUS:
NEXT:
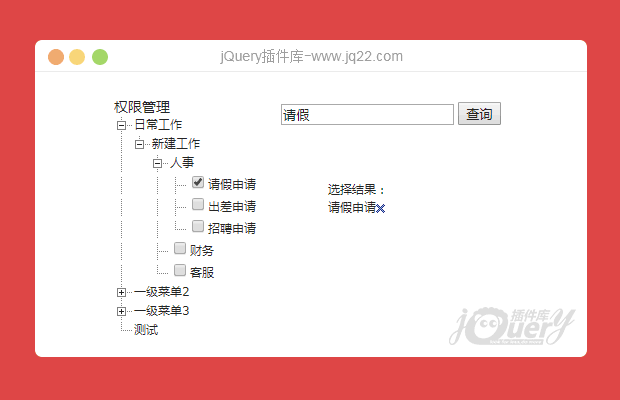
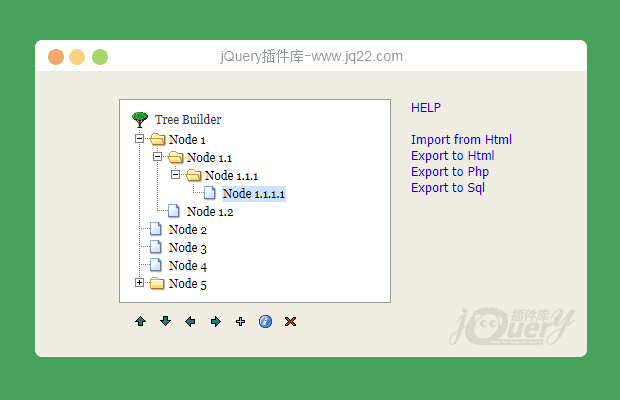
相关插件-文件树,选择框

bootstrap风格的zTree插件
使用bootstrap的同学,在使用zTree插件时,发现风格很难看,和bootstrap不搭调,现在你们的福利来了,bootstrap风格的zTree插件发布了!
文件树
讨论这个项目(53)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
. 0
2018/9/19 17:48:01
-
这个好用吗 看着挺不错的
下页--孤云 0
2018/8/16 15:11:48
-
有能发送一份的兄弟吗?1129088609@qq.com,谢谢了
暧昧只是爱情的前奏 0
2018/6/20 14:32:53
-
再加上拖拽怎么做呢!可以请教你吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔